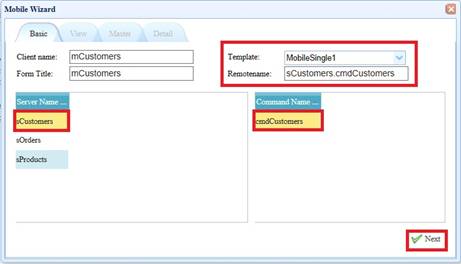
Step1> 使用Wizard產生MobilePage,Client name設置為mCustomers,Template使用MobileSingle1,Server Name選擇sCustomers,Command Name選擇cmdCustomers,然後Next。最後按Done完成Wizard的設計。

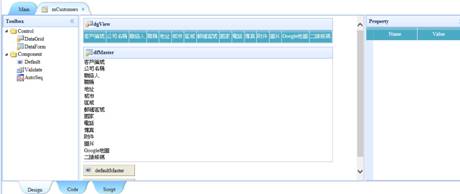
Step2> 完成返回主頁面,在主頁面中間區域,可以看到頁面的結果。

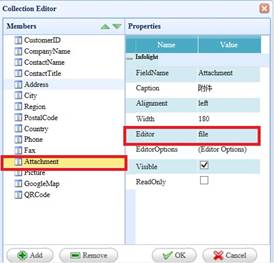
Step3> 右擊dfMaster,Edit Columns。選擇Attachment,將Editor屬性設置為file:

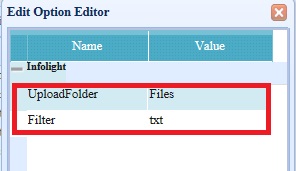
Step4> 點擊EditorOptions屬性,將Filter(上傳文件類型)設置為txt,UploadFolder(上傳文件目錄)設置為Files。然後OK。

Step5> 右擊dgview,再Edit Columns。

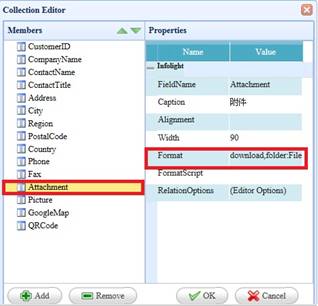
Step6> 選中Attachment,將Format屬性設置為:download,folder:Files。然後按OK按鈕,最後要Save一下。

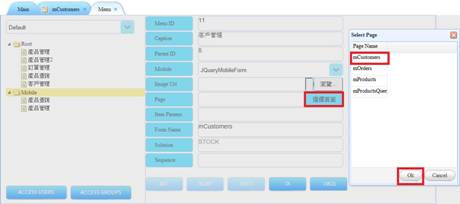
Step7> 選中Mobile節點,按Add按鈕,在Root下增加一個子節點,然後在右側設置Caption為客戶管理,Module Type設定為JQueryMobileForm,點Page側的![]() 按鈕,在彈出的介面裡選擇之前做的mCustomers的頁面。如下圖所示:
按鈕,在彈出的介面裡選擇之前做的mCustomers的頁面。如下圖所示:

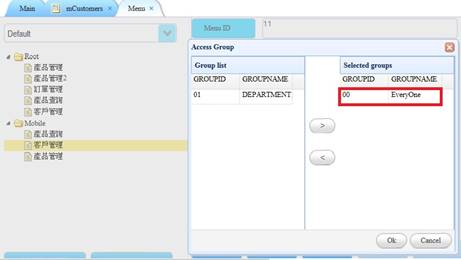
新增完這個節點後,給這個節點分配許可權,選中產品管理這個節點,點Access
Groups在彈出的雙向選擇框中選擇00(EveryOne)。如下圖所示:

Step8>
使用Preview查看效果,編輯第一筆,可見附件可上傳附件:

Step9>
瀏覽之後按提交按鈕,在第一筆的附件中可見Stock.txt。
