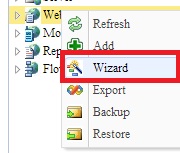
Step1> 接下來進行Query的開發,在左側樹狀功能表裡選擇WebPage,滑鼠右擊,在彈出的功能表裡選擇Wizard。

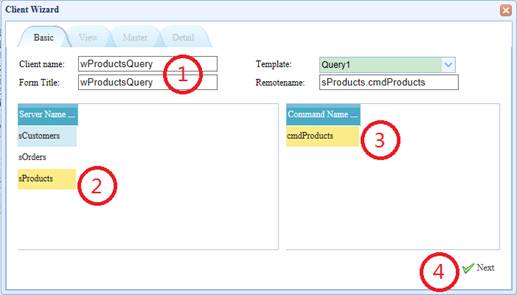
Step2> 接下來彈出的是ClientWizard的介面,Client Name欄設定頁面的名稱為wProductsQuery,介面中部左側的區域是選擇Server的,還是選擇Products,畫面右側就會顯示出這個Server下的Command,這裡選擇cmdProducts,最後點畫面右下方的Next按鈕,進入下一步。如下圖所示:

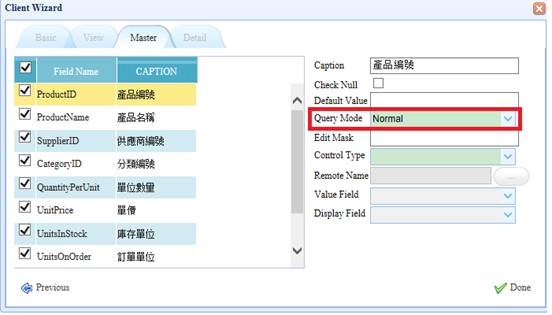
Step3> 在接下來的介面裡,將ProductID、ProductName的QueryMode設置為Normal,以便查詢,最後點右下角的Done完成Wizard的設計。如下圖所示:

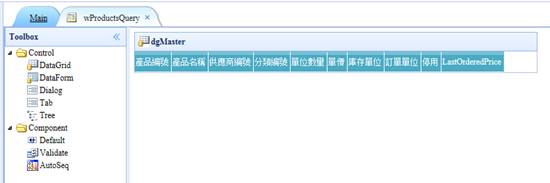
Step4> 完成返回主頁面,在主頁面中間區域,可以看到頁面的結果。

Step5>
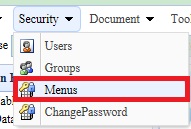
選擇Security下的Menus,進行頁面的掛載和頁面許可權的設定。

Step6>
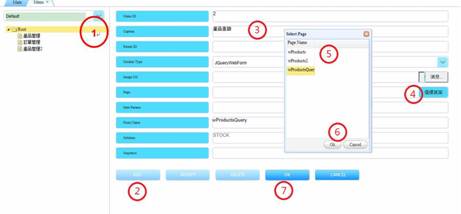
選中剛新增的Root節點,按Add按鈕,在Root下增加一個子節點,然後在右側設置Caption為產品查詢,Module Type設定為JQueryWebForm,點Page側的![]() 按鈕,在彈出的介面裡選擇之前做的wProductsQuery的頁面。如下圖所示:
按鈕,在彈出的介面裡選擇之前做的wProductsQuery的頁面。如下圖所示:

Step7>
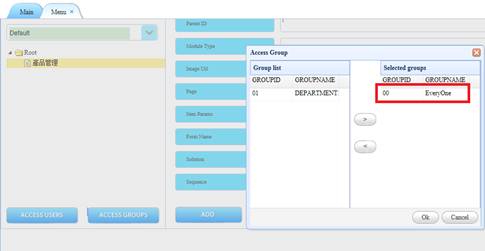
新增完這個節點後,給這個節點分配許可權,選中產品管理這個節點,點Access Groups在彈出的雙向選擇框中選擇00(EveryOne)。如下圖所示:

Step8>
完成設定後,可以運行查看結果。返回主功能表,選擇![]() 項並點擊選擇Web,運行後彈出登錄主頁面,以使用者001登入,如下圖所示:
項並點擊選擇Web,運行後彈出登錄主頁面,以使用者001登入,如下圖所示:

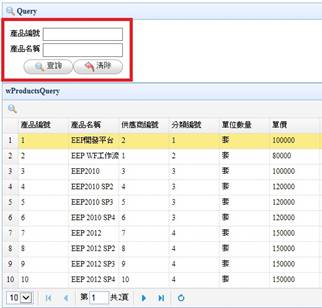
登入後打開產品管理頁面,此QueryMode為Panel如下圖所示:

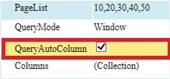
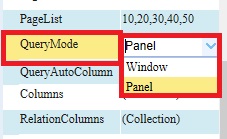
在dfMaster的屬性欄可更改QueryMode

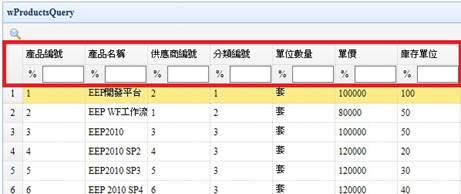
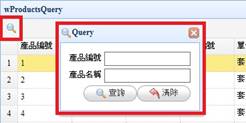
共有兩種模式一種為Panel,另外一種為Window,以視窗查詢,如下圖點擊放大鏡,即出現查詢視窗:

另外在dfMaster的屬性欄QueryAutoColumn預設為不勾選,勾選後可依據每個欄位作查詢動作