4-2 Single1單檔設計
Step1> 接下來進行Server的開發,點擊滑鼠右鍵,在彈出的功能表裡選擇Wizard快速開發Server。

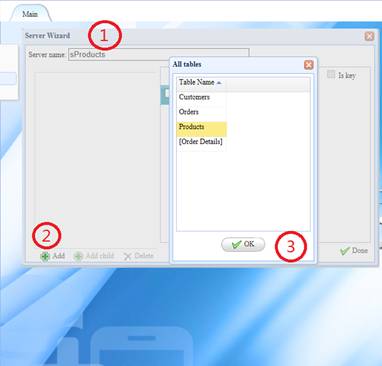
Step2> 接著彈出ServerWizard表單,首先,第一步,在Server Name 處填這個Server的名稱,這裡為sProducts;接著,第二步,添加Table,點擊左下方的Add按鈕,彈出了選擇表的子表單;最後,第三步,選擇Products表,點OK確定。

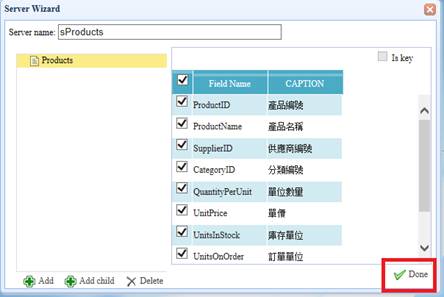
Step3>
選擇完表後,在表單左側的Tables區域選中Products,右側的Columns區域中列出了這個表的欄位,Product表的Key欄位是ProductID,所以ProductID這一行的IsKey會自動打勾,表示為主鍵。最後點擊右下方的Done,完成Server。

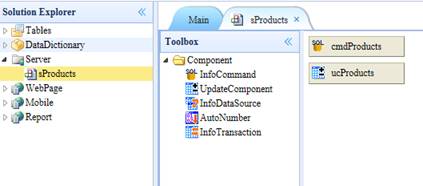
Step4> 完成後可以看到左側樹狀功能表裡Server下有了剛生成的sProducts。

Step5> 接下來進行WebPage的開發,在左側樹狀功能表裡選擇WebPage,滑鼠右擊,在彈出的功能表裡選擇Wizard。

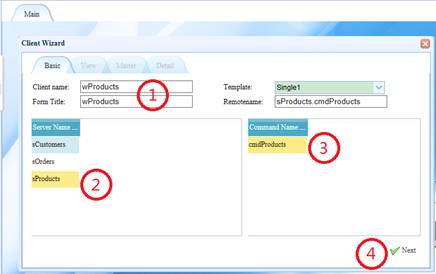
Step6> 接下來彈出的是ClientWizard的介面,Client Name欄設定頁面的名稱為wProducts,介面中部左側的區域是選擇Server的,在列表選擇之前生成的sProducts,畫面右側就會顯示出這個Server下的Command,這裡選擇cmdProducts,最後點畫面右下方的Next按鈕,進入下一步。如下圖所示:

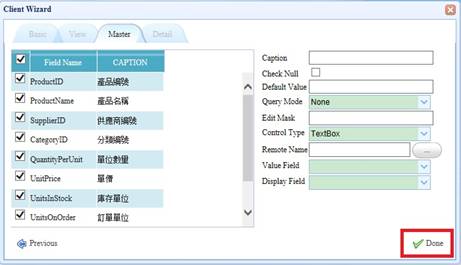
Step7> 在接下來的介面裡,最後點右下角的Done完成Wizard的設計。如下圖所示:

Step8>
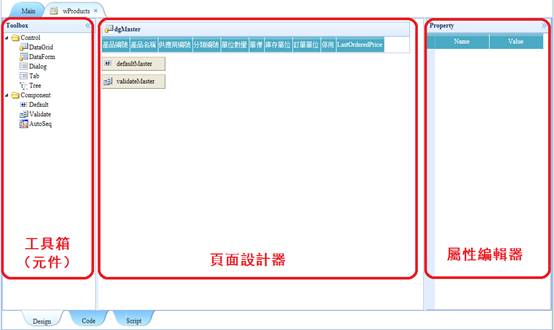
完成返回主頁面,在主頁面中間區域,可以看到頁面的結果。下圖介紹一下設計器的主要結構,最左邊的一欄是工具箱區域,相當於VS中的工具箱,可以直接從這裡拖需要的結果到中間的設計區域。中間的區域,上邊是圖形顯示部份,即要顯示現在將來運行頁面上的元件,下邊的是無圖形元件顯示部份,是一些頁面需要使用但不可見的元件,如JQDefaultValidate等。最右邊的區域是元件的屬性區域,在這裡可以對選中的元件進行屬性設置。

Step9> 返回主頁,在主頁面上方有一個![]() 按鈕,它可以預覽這個頁面的設計效果。如下圖所示:
按鈕,它可以預覽這個頁面的設計效果。如下圖所示:

Step10>
到上一步結束,頁面的設計就完成了。下面為大家介紹如何進行分組及許可權的設定。首先,在主選單Security下,點選Users,這裡設置的是登入到前面所開發Stock
solution的用戶,而非登入當前設計器的帳戶。

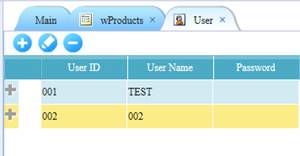
Step11>
這個介面為使用者管理介面,可以對使用者訊息進行增刪改等操作,這裡新增一個用戶,USERID和USERNAME分別為001,002。

Step12>
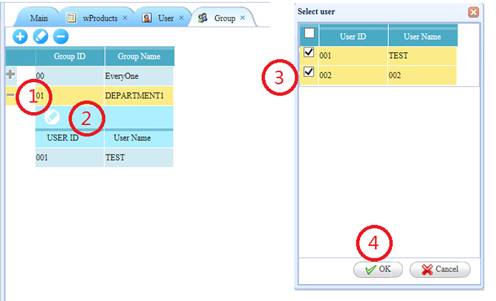
再回到主功能表,點選Security下的Groups,進行群組設定,這裡可以對群組進行增刪改的操作,並可以將已有用戶分配到組裡。這裡我們點選01組前面的![]() 按鈕,展開群組。這樣可以看到對應於群組中的User有哪些,點擊User上方的
按鈕,展開群組。這樣可以看到對應於群組中的User有哪些,點擊User上方的![]() 按鈕,將002添加到組裡,最後按下方的OK按鈕保存。
按鈕,將002添加到組裡,最後按下方的OK按鈕保存。


Step13>
回到主功能表,選擇Security下的Menus,進行頁面的掛載和頁面許可權的設定。

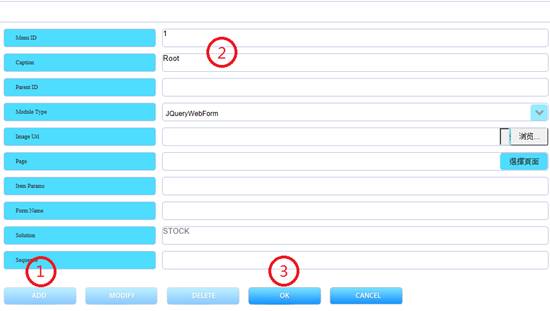
進入頁面許可權的設定介面,首先點左邊部份的Add按鈕,添加節點,在右邊,將Caption設為Root,作為根節點,Module Type設定為JQueryWebForm,點OK確定。如下圖:

Step14>
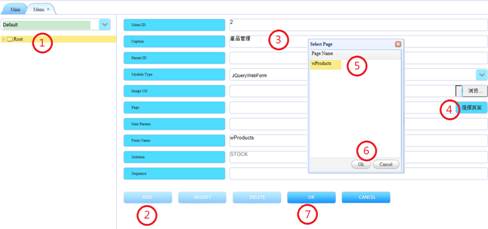
選中剛新增的Root節點,按Add按鈕,在Root下增加一個子節點,然後在右側設置Caption為產品管理,Module
Type設定為JQueryWebForm,點Page側的![]() 按鈕,在彈出的介面裡選擇之前做的wProducts的頁面。如下圖所示:
按鈕,在彈出的介面裡選擇之前做的wProducts的頁面。如下圖所示:

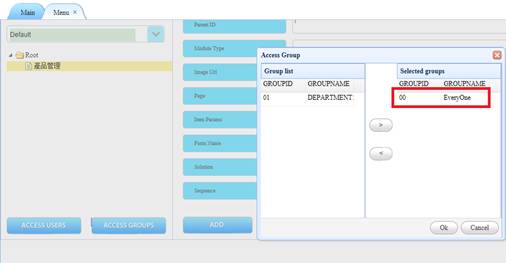
新增完這個節點後,給這個節點分配許可權,選中產品管理這個節點,點Access
Groups在彈出的雙向選擇框中選擇00(EveryOne)。如下圖所示:

Step15>
完成設定後,可以運行查看結果。返回主功能表,選擇![]() 項並點擊選擇Web,運行後彈出登錄主頁面,以使用者001登入,如下圖所示:
項並點擊選擇Web,運行後彈出登錄主頁面,以使用者001登入,如下圖所示:

登入後打開產品管理頁面,效果如下圖所示:
