Step1>
我們先在Customers資料表裡添加一個欄位,做為下面的QRCode欄位。
Alter Table Customers
add QRCode NVARCHAR(200) NULL
Step2>
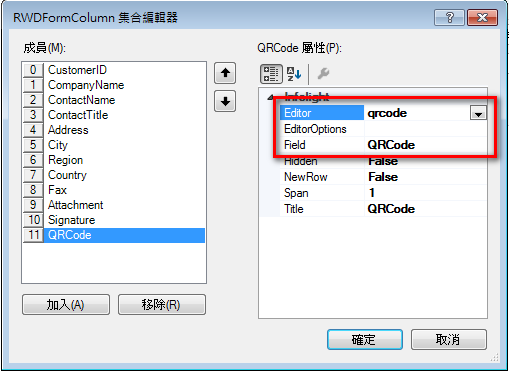
首先我們先來示範,單純在DataForm上瀏覽QRCode不編輯欄位值的用法。打開rCustomers表單,找到dfMaster這個DataForm元件,加入一個欄位,Field屬性選擇QRCode,將Editor修改為QRCode。

Step3>
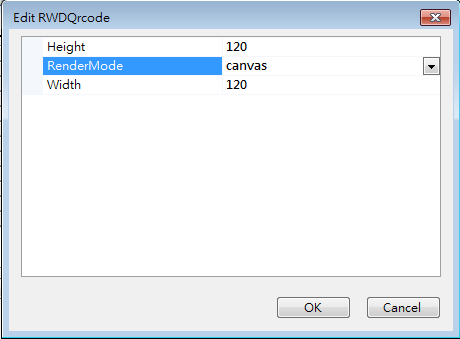
接著,點開EditorOptions中的屬性編輯器,設定RenderMode(圖片渲染方式)=canvas,有Table和canvas兩種,canvas效率最高,但需要瀏覽器支援html5,若需要支援舊版瀏覽器則使用Table的方式。

Step4>
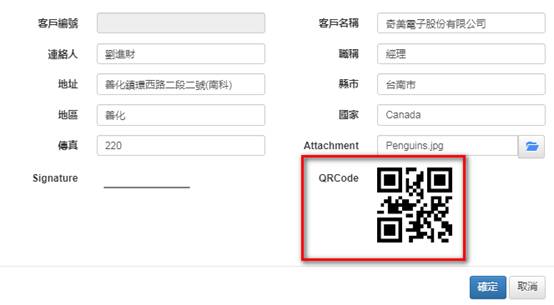
設置完成後保存,下圖為實際運行的效果:

Step5>
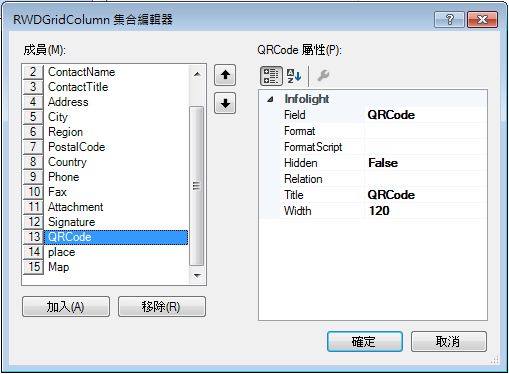
若需要在DataForm上編輯欄位值,並在DataGrid上顯示的話,找到dgMaster這個DataGrid元件,加入一個欄位,Field屬性選擇QRCode。

Step6>
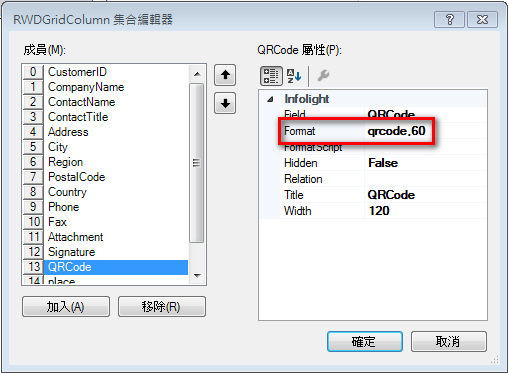
設定Format屬性為qrcode,60,後面為高度。

Step7>
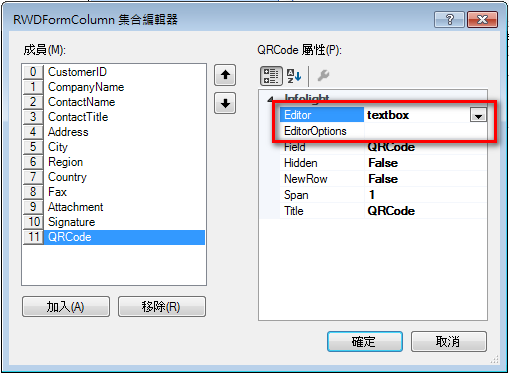
回到dfMaster這個DataForm元件上,將QRCode欄位的Editor修改為textbox,並把EditorOptions屬性清空。

Step8>
設置完成後保存,下圖為實際運行的效果: