Step1>
JS的偵錯同樣需要run起要偵錯的client畫面,接著在IE瀏覽器打開的狀態下,點擊F12按鈕。

Step2>
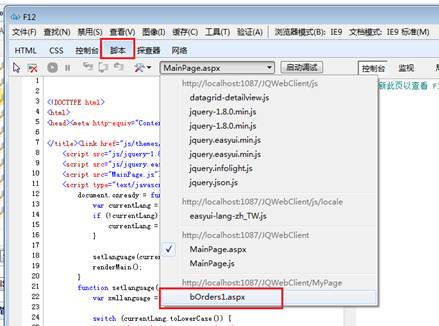
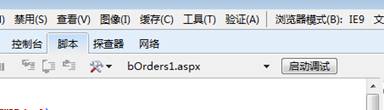
在打開的F12的畫面中找到腳本這個頁籤,同時在下面的下拉選單中選擇到需要偵錯的網頁名稱。

Step3>
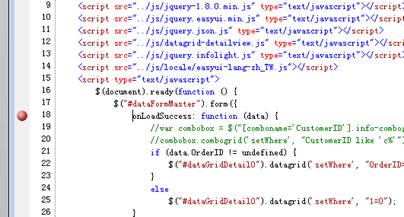
將斷點打在需要偵錯的位置,最後點擊啓動偵錯。這樣,將偵錯畫面重新刷新後,即可進行偵錯了。


Chrome:
Step1>
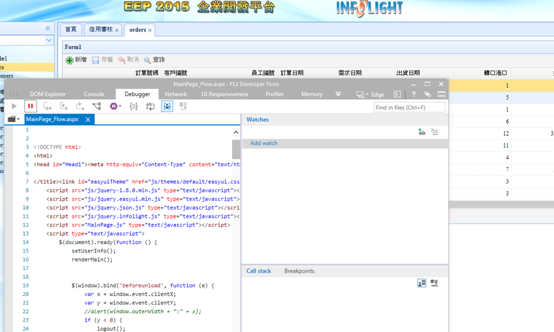
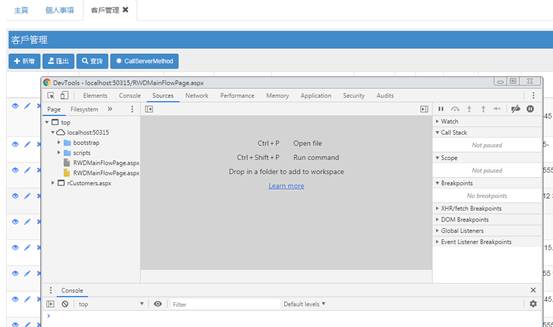
在Chrome瀏覽器打開的狀態下,點擊F12按鈕,並重新開啓需要偵錯的頁面。

Step2>
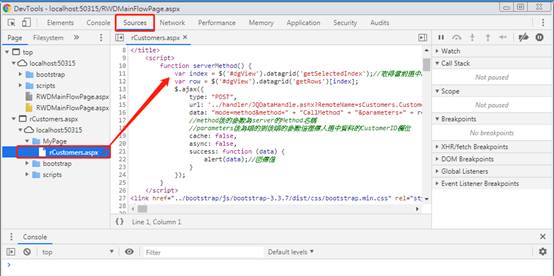
在打開的F12的畫面中找到Sources這個頁籤,同時在左側的選單中選擇到需要偵錯的網頁名稱。

Step3>
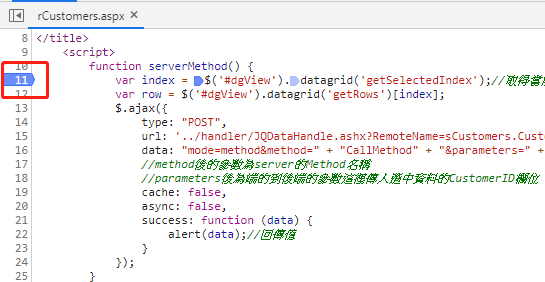
將斷點打在需要偵錯的位置,執行畫面上的功能,即可進行偵錯了。