9-1基礎表單設計
EEP iCoder Wizard的表單設計方式,是以Word的表單作為設計藍本,也就是利用Word的表格來設計所需要的欄位(用'#'作為欄位標記)與頁面內容,再使用EEP iCoder Wizard程式匯出即可。
首先,可以到訊光的下載區,下載範例檔案。
網址: http://www.infolight.com/MVC/Home/DownLoad
進入網站後,點選 "其他檔案" ,點選
"iCoder體驗班(線上教學)" 下載檔案。

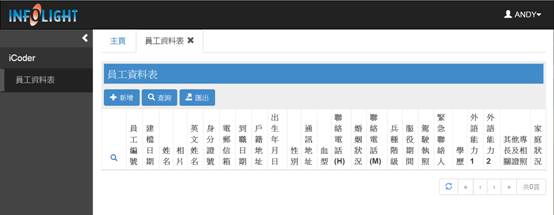
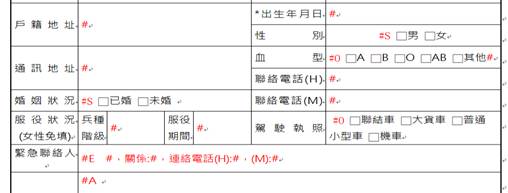
接著我們來看看範例檔裡面的 "員工資料表" ,以及一些基本的 # 用法介紹。


上面 # 後面的英文字代表欄位的屬性,說明如下:
|
# |
一般的文字輸入欄位。 |
|
#D |
Date,日期欄位,可以用日曆選單。 |
|
#K |
Key,主鍵欄位,欄位內容不能重複(唯一),如果使用了 #K 就不能再使用 #KA。 |
|
#KN |
KeyName名稱欄位。 |
|
#P |
Picture,圖檔欄位,可以上傳圖檔並可以顯示該圖檔。 |
|
#O |
Option 選項欄位,以空白隔開多個項目,最後一項可以用#來輸入例外的項目。 |
|
#A |
Area,區塊文字框,可以輸入多列的文字。 |
|
#S |
Switch,開關欄位,以Y/N開關方式呈現項目內容。 |
|
#E |
Element,多欄位輸入,一個欄位可以分開多個欄位一起輸入,多欄位以 ","隔開。 |
|
*… |
(星號),放在欄位標題前方代表該欄位為必填(注意不要使用全形)。 |
|
選項之間記得以空白隔開 |
|
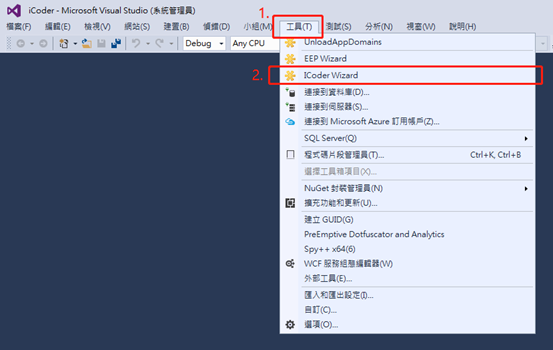
接下來打開Visual Studio,並點選"工具" -> "ICoder Wizard"。

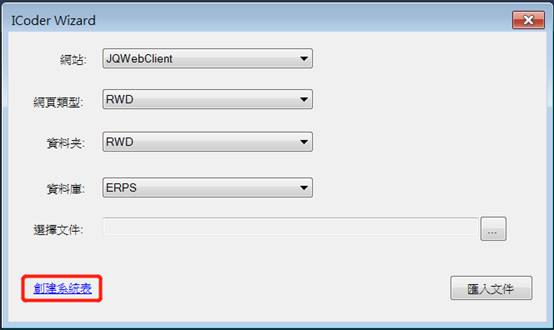
首先我們要建立ICoder Wizard需要的系統表,點擊"創建系統表"。

成功時會有提示視窗如下

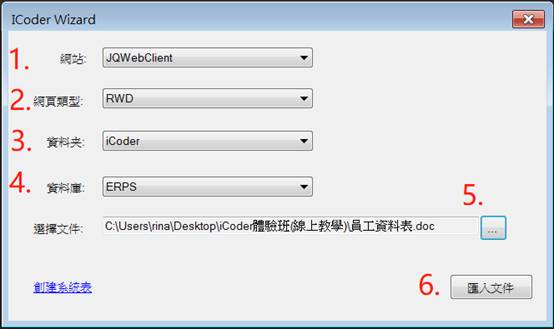
接下來我們要設定Client端產生的位置與使用的資料庫,並選擇剛剛下載下來的 範例檔中的 "員工資料表"。

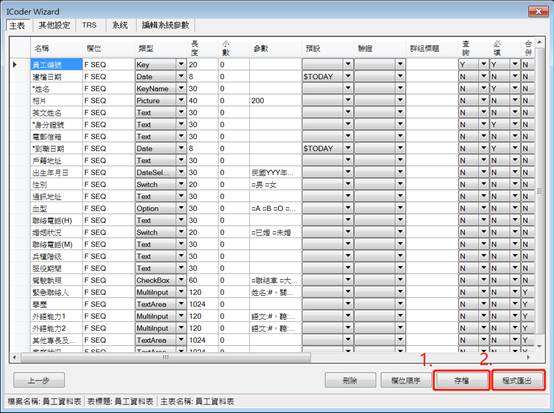
這是匯入Word後產生的欄位定義。

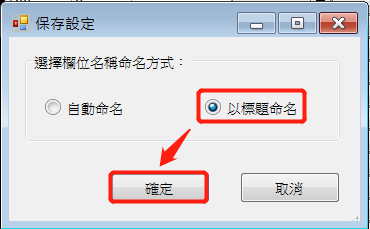
點選存檔,保存設定以"以標題命名"為欄位命名方式。
(欄位名稱的命名方式有兩種,一種是以F001、F002...一直編續下去的 "自動命名 ,另一種則是用欄位標題名稱做為欄位名稱的 "以標題為名"。) 
點選存檔後會有提示視窗如下

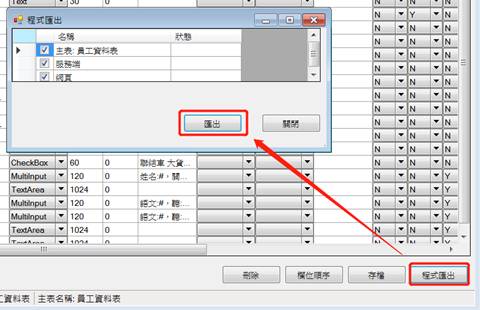
接下來請點選程式匯出,預設會把框框都勾起來,分別表示Table、服務端(server)、 網頁(RWD),第一次程式匯出時請全部打勾,如果第二次之後的操作,可以按照 需求選取要再次程式匯出的選項。

匯出成功會如下

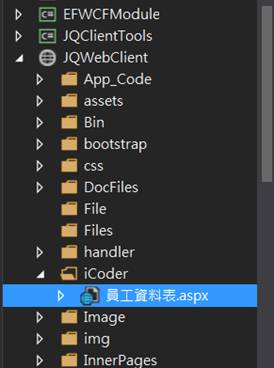
此時可以看到"方案總管"裡多了"員工資料表"的Client端與Server端。


接下來我們要確認系統是否已註冊Server端的DLL供前端UI使用,如果尚未註冊請按照下列的方式註冊。
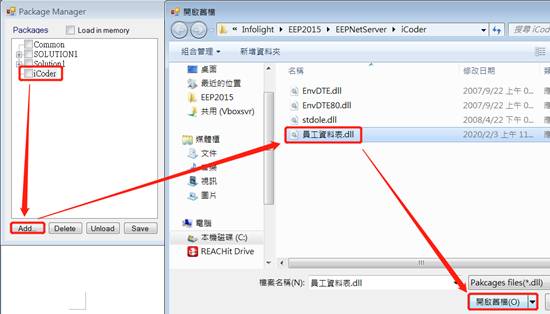
開啟"EEP.NET
Server" -> "File" -> "Package
Manager" -> 點選 "您的方案名稱" ->
"Add"
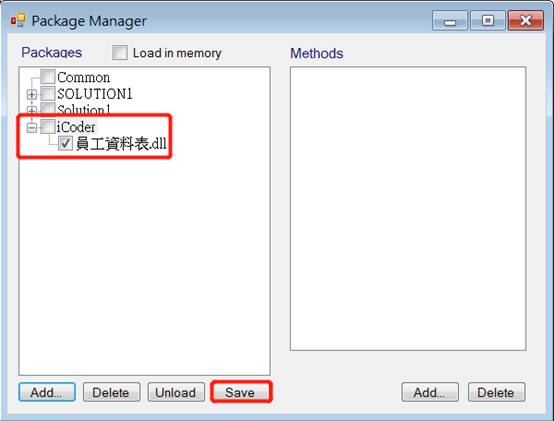
-> 選入"員工資料表.dll" -> "Save" 。


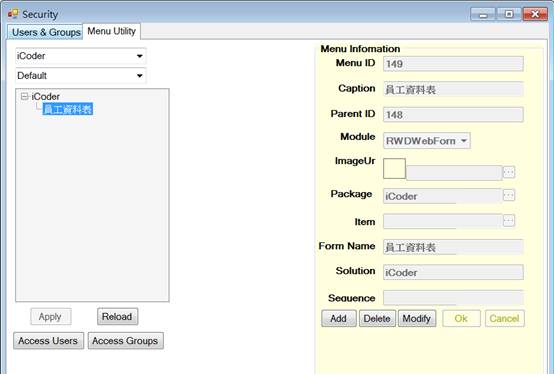
接下來在EEPManager中設定Menu選單,並對這個選擇項設定權限。

設定完後就可以通過JQWebClient/RWDLogon.aspx登入系統,打開"員工資料表"這個程式,就可以看到一個直接透過EEP ICoder Wizard產生的網頁。