Step1>
我們先在Customers資料表裡添加一個欄位,做為下面的QRCode欄位。
Alter Table Customers
add QRCode NVARCHAR(200) NULL
Step2>
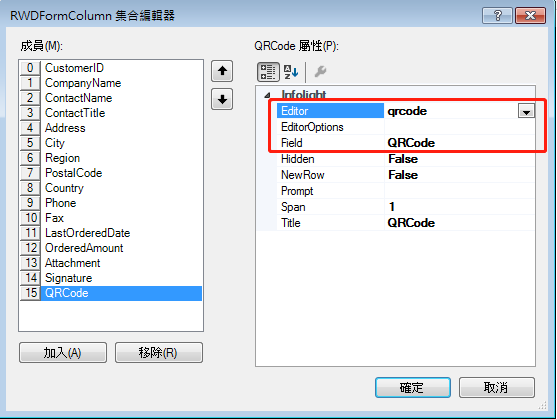
首先打開rCustomers表單,找到dfMaster這個DataForm元件,加入一個欄位,Field屬性選擇QRCode,將Editor修改為QRCode。

Step3>
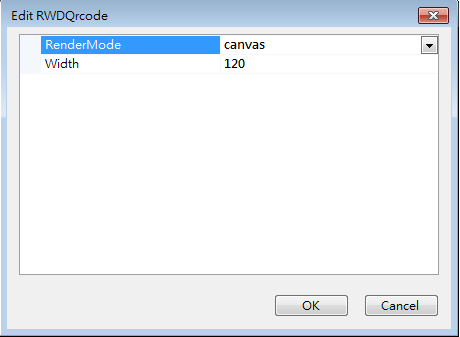
接著,點開EditorOptions中的屬性編輯器,設定RenderMode(圖片渲染方式)=canvas,有Table和canvas兩種,canvas效率最高,但需要瀏覽器支援html5,若需要支援舊版瀏覽器則使用Table的方式。

Step4>
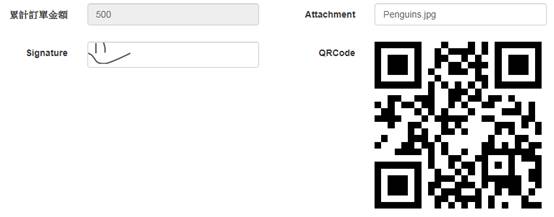
設置完成後保存,下圖為實際運行的效果:
瀏覽狀態下會顯示QRCode;

編輯狀態下會顯示輸入框。

Step5>
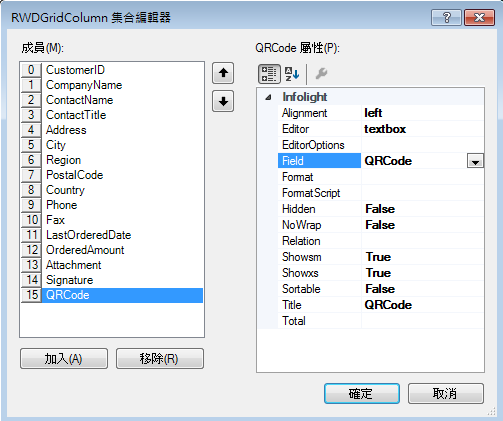
若需要在DataGrid上顯示的話,找到dgView這個DataGrid元件,加入一個欄位,Field屬性選擇QRCode。

Step6>
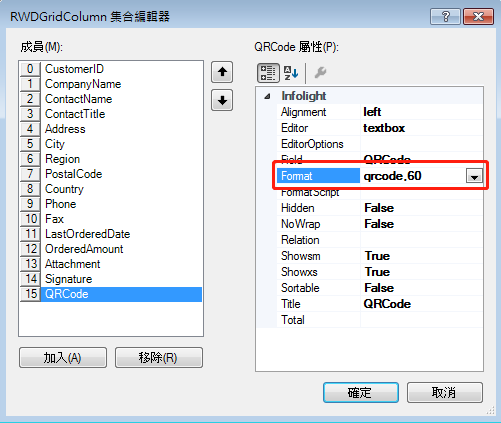
設定Format屬性為qrcode,60,後面為高度。

Step7>
設置完成後保存,下圖為實際運行的效果:
