本範例經由EEP的RWD做出Web App,再透過Cordova轉換成IOS和Android平台的Native APP,不須重新撰寫程式碼,即可快速的佈署到行動裝置中。
Step1>
我們先建立一個包含EEPApp的新方案來練習下面章節的範例。
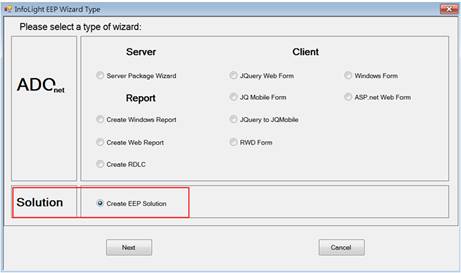
用系統管理員的身分執行Visual Studio 2015,在工具下面,選擇EEPWizard精靈。

Step2>
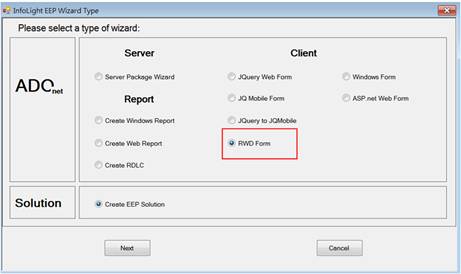
選擇Create EEP Solution。

Step3>
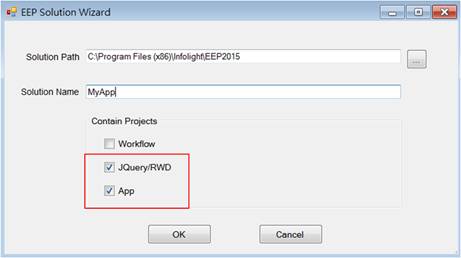
Solution Name取名為【MyApp】,並勾選JQuery/RWD和App的選項,代表新建立的方案裡將包含JQuery/RWD和App的相關專案。設置好後按下OK鈕建立方案。

Step4>
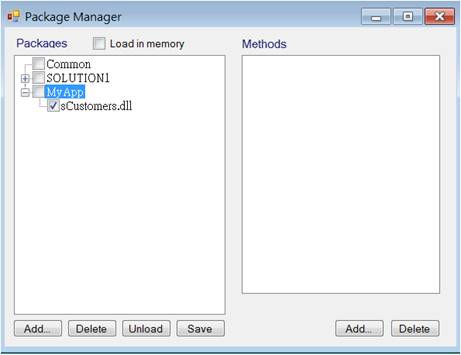
首先先用EEPWizard建立一支單檔Server程式,名為sCustomers,Table選擇Customers。建立好後掛載至EEPNetServer的PackageManager下。

Step5>
接著再用EEPWizard精靈工具建立一個RWD表單。

Step6>
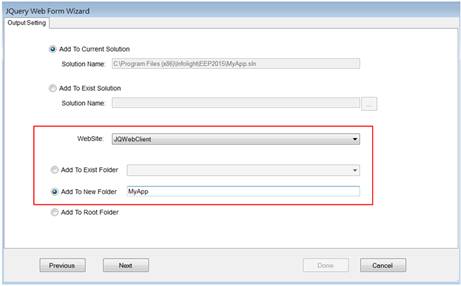
Add To New Folder:新建一個目錄MyApp。

Step7>
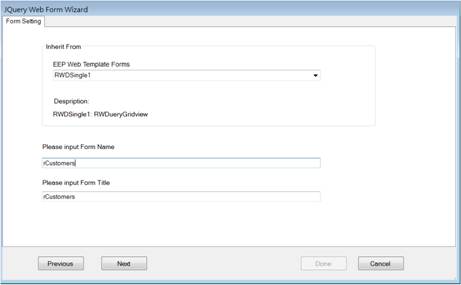
Template選擇RWDSingle1,Form Name命名為rCustomers。

Step8>
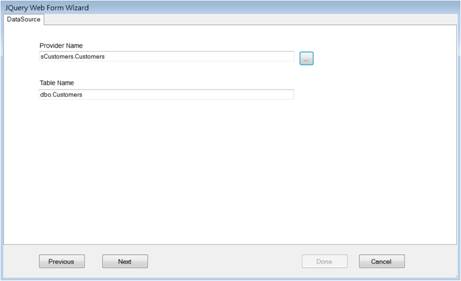
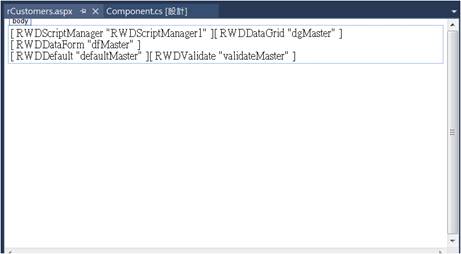
ProviderName選擇sCustomers.Customers,按下Next選擇所有欄位,再按下Done產生表單。


Step9>
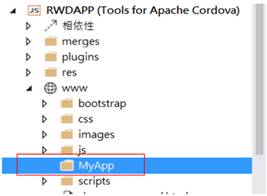
在VS方案總管下,找到RWDApp專案,在www網站下,按右鍵新增資料夾,建立一個MyApp資料夾。(與存放RWD Form的目錄名稱一樣,大小寫需相同)

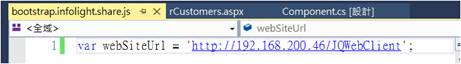
Step10> RWDAPP/www/bootstrap/js目錄下,請修改RWDAPP/www/bootstrap/js/infolight/bootstrap.infolight.share.js
內的網址指向IIS設定的網址(自己的實體JQ網站的路徑)。

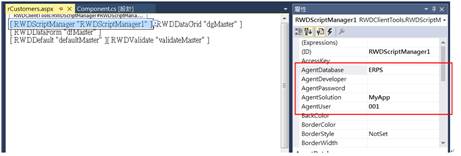
Step11> 將需要轉換的RWD頁面內RWDScriptManager元件的四個屬性填入。
AgentUser->開發者帳號
AgentPassword->密碼
AgentDatabase->該頁面的Database名稱
AgentSolution>該頁面的Solution名稱

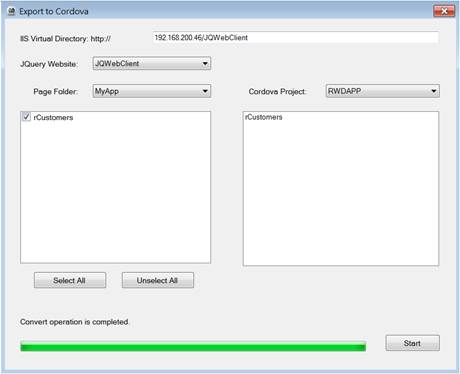
Step12> VS工具下面,點擊Export To Cordova精靈開發工具。

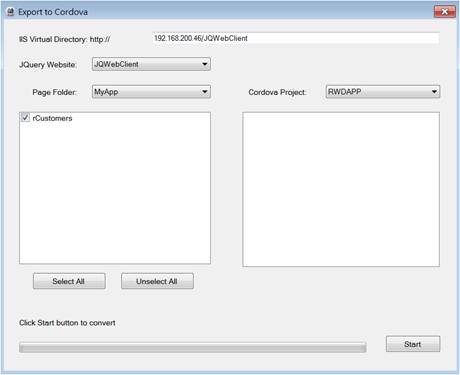
Step13> 【IIS Virtual Directory】請填入網頁ip/JQWebClient(預設會抓取Step10中設定的 bootstrap.infolight.share.js網站路徑);【JQuery Website】選擇JQWebClient;【Page Folder】選擇MyApp存放的目錄;【Cordova Project】目前固定為RWDApp。

設定好後,點擊右下角的Start按鈕。轉入成功會顯示「Convert
operaton is completed.」訊息,即可關閉此Cordova Wizard視窗。