本範例經由EEP的RWD做出Web App,再透過Cordova轉換成IOS和Android平台的Hybrid App,提供給訊光使用者下載App後,不須重新撰寫程式碼,即可快速的執行原本寫好的Web App。
Step1>
我們先建立一個包含EEPApp的新方案來練習下面章節的範例。
用系統管理員的身分執行Visual Studio 2019,在工具下面,選擇EEPWizard精靈。

Step2>
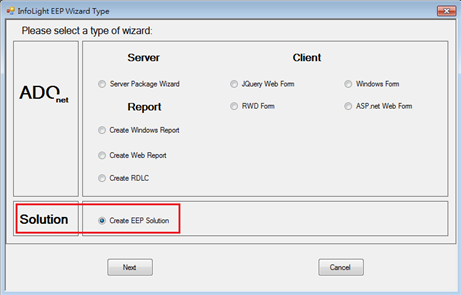
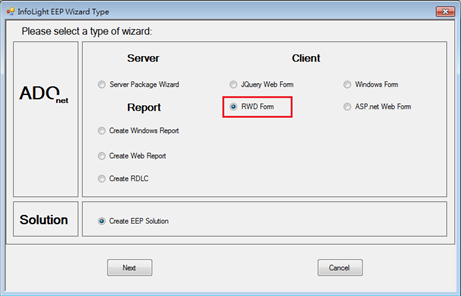
選擇Create EEP Solution。

Step3>
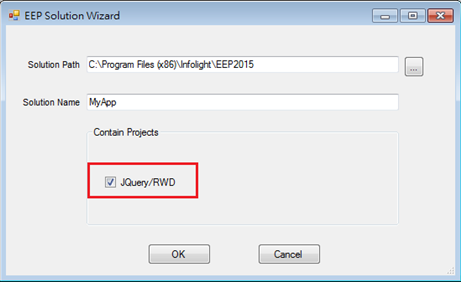
Solution Name取名為【MyApp】,並勾選JQuery/RWD的選項,代表新建立的方案裡將包含JQuery/RWD的相關專案。設置好後按下OK鈕建立方案。

Step4>
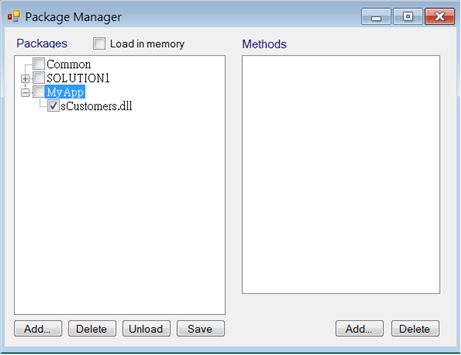
首先先用EEPWizard建立一支單檔Server程式,名為sCustomers,Table選擇Customers。建立好後掛載至EEPNetServer的PackageManager下。

Step5>
接著再用EEPWizard精靈工具建立一個RWD表單。

Step6>
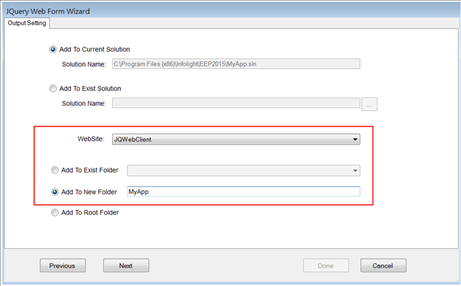
Add To New Folder:新建一個目錄MyApp。

Step7>
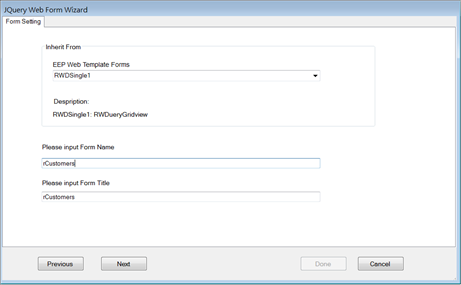
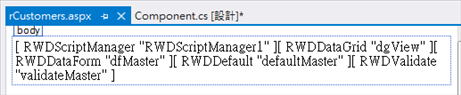
Template選擇RWDSingle1,Form Name命名為rCustomers。

Step8>
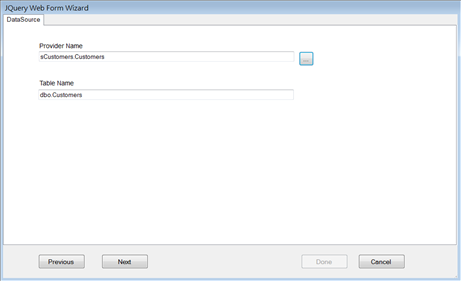
ProviderName選擇sCustomers.Customers,按下Next選擇所有欄位,再按下Done產生表單。


Step9>
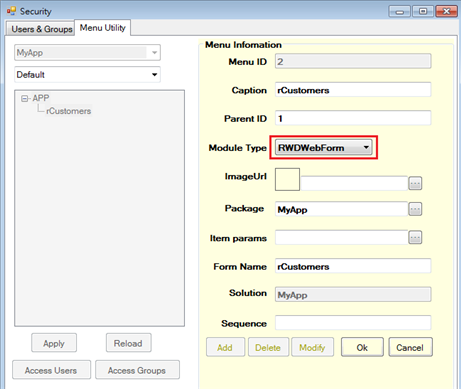
透過EEPManager掛載網頁時,請選RWDWebForm即可。
使用這個ModuleType的網頁,在RWD網站和APP中皆會顯示。

如果掛載在RWDWebForm的網頁,只想在網站顯示,APP不顯示的話,
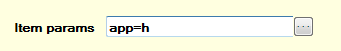
可以在Item params中輸入「app=h」 有其他參數時輸入「&app=h」。

反過來說,如果只想在APP顯示,網站不顯示的話,
可以在Item params中輸入「rwd=h」 有其他參數時輸入「&rwd=h」。
![]()