用例
以<div>為標記,命名為dataFormMaster,data-role為"page",作為最外層的容器。
內嵌入一層<div>,data-role為header,即表頭。
內嵌入另一層<div>,data-role為"content",用於顯示內容。此容器內,以<div> 為標記,class為"info-form",其中使用 <div> 標記定義中間的Column,data-role為fieldcontain。之後分別有個div,dataFormMaster_popup用於查詢開窗。
|
<div id="dataFormMaster" data-overlay-theme="b" data-role="page"> <div data-role="header" data-theme="b"> <h1>mOrders </h1> </div> <div data-theme="b" data-role="content"> <div data-theme="b" class="info-form" infolight-options="remoteName:'sOrders.Orders',tableName:'Orders',duplicateCheck:false"> <div data-role="fieldcontain"> <label for="dataFormMaster_OrderID">OrderID</label><input id="dataFormMaster_OrderID" name="OrderID" data-mini="true" infolight-options="field:'OrderID',width:120,align:'left'" type="text" /> </div> <div data-role="fieldcontain"> <label for="dataFormMaster_ShippedDate">ShippedDate</label><input id="dataFormMaster_ShippedDate" name="ShippedDate" data-mini="true" infolight-options="field:'ShippedDate',width:120,align:'left'" type="text" /> </div> <div data-role="fieldcontain"> <label for="dataFormMaster_ShipVia">ShipVia</label><input id="dataFormMaster_ShipVia" name="ShipVia" data-mini="true" infolight-options="field:'ShipVia',width:120,align:'left'" type="text" /> </div> <div data-role="fieldcontain"> <label for="dataFormMaster_Freight">Freight</label><input id="dataFormMaster_Freight" name="Freight" data-mini="true" infolight-options="field:'Freight',width:120,align:'left'" type="text" /> </div> <div data-role="fieldcontain"> <label for="dataFormMaster_ShipName">ShipName</label><input id="dataFormMaster_ShipName" name="ShipName" data-mini="true" infolight-options="field:'ShipName',width:120,align:'left'" type="text" /> </div> </div> <div class="ui-content" id="dataFormMaster_popup" data-role="popup" data-theme="d" data-overlay-theme="a"> <a data-rel="back" data-role="button" data-icon="delete" data-iconpos="notext" class="ui-btn-right">Close</a><p></p> </div> </div> </div> |
data-role
設定容器的類別。
|
名稱 |
功能描述 |
|
page |
頁面容器,其內部的mobile元素將會繼承這個容器上所設置的屬性 |
|
header |
頁面標題容器,這個容器內部可以包含文字、返回按鈕、功能按鈕等元素 |
|
footer |
頁面頁腳容器,這個容器內部也可以包含文字、返回按鈕、功能按鈕等元素 |
|
content |
頁面內容容器,這是一個很寬容的容器,內部可以包含標準的html元素和jQueryMobile元素 |
|
controlgroup |
將幾個元素設置成一組,一般是幾個相同的元素類型 |
|
fieldcontain |
區域包裹容器,用增加邊距和分割線的方式將容器內的元素和容器外的元素明顯分隔 |
|
navbar |
功能導航容器,通俗的講就是工具條 |
|
listview |
列表展示容器,類似手機中連絡人清單的展示方式 |
|
list-divider |
表展示容器的表頭,用來展示一組列表的標題,內部不可包含連結 |
|
button |
按鈕,將連結和普通按鈕的樣式設置成為jQueryMobile的風格 |
|
none |
阻止框架對元素進行渲染,使元素以html原生的狀態顯示,主要用於form元素 |
|
table |
表格,用於顯示表格內容 |
data-theme
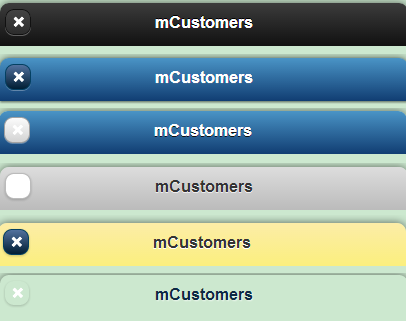
header的主體樣式,以下6種分別為a、b、c、d、e、f。

content中的樣式,以[客戶編號]、[客戶名稱]為例,以下6種分別為a、b、c、d、e、f。

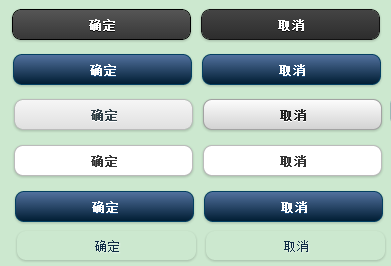
Table中的工具列,以下6種分別為a、b、c、d、e、f。

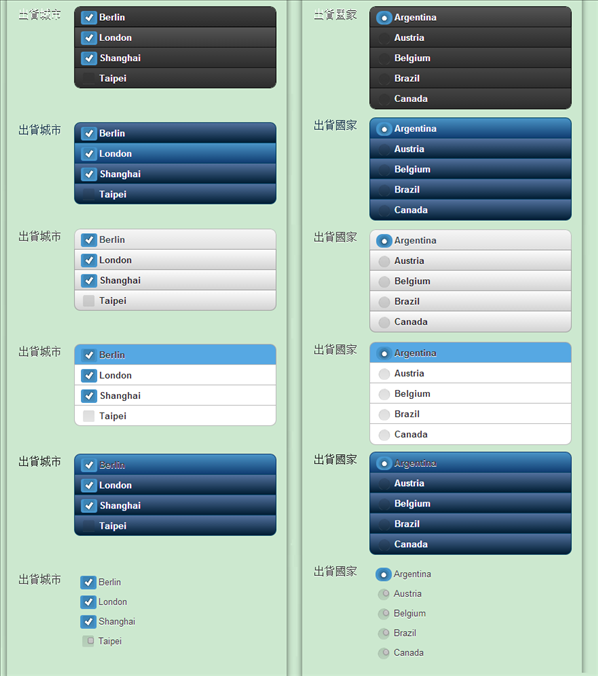
Table中的checkboxes,radiobuttons,左側為checkboxes,右側為radiobuttons,以下6種分別為a、b、c、d、e、f。

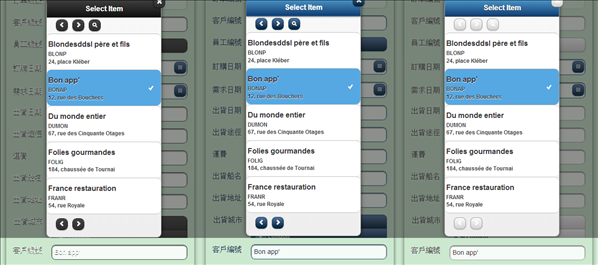
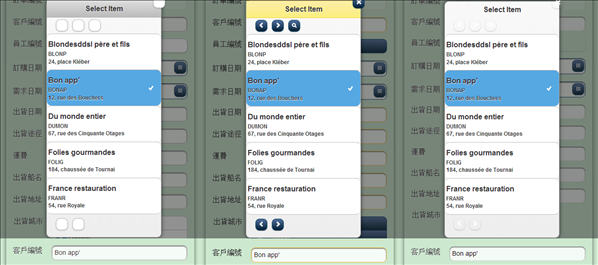
Table中的refval,上面為展開的refval,下面為選中之後的refval,以下6種分別為a、b、c、d、e、f。


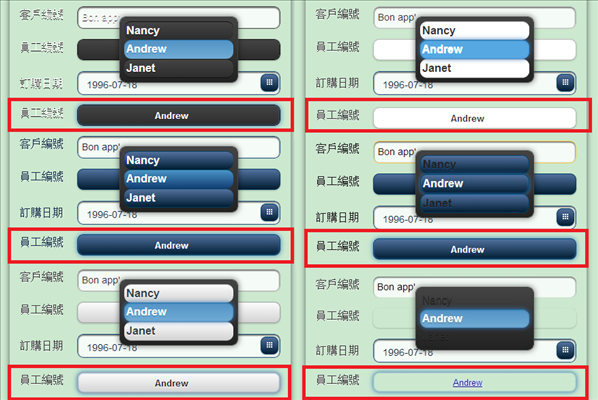
Table中的selects,紅框中的未選中之後的selects,左邊分別為a、b、c,右邊分別為d、e、f。

infolight-options
|
名稱 |
功能描述 |
|
duplicateCheck |
True表示進行重複性檢查 |
|
tableName |
設定實際連接的InfoCommand的名稱 |
|
onApply |
在確認資料編輯時,調用的js方法名稱 |
|
onCancel |
在取消資料編輯時,調用的js方法名稱 |
|
onLoadSuccess |
在資料載入完成時,調用的js方法名稱 |
|
remoteName |
設定連接的Server端以及對應取資料的InfoCommand。格式:server專案名稱.連接的InfoCommand的ID(多檔情況下為Master的infoCommand的ID) |