q
單檔Server端程式設計
![]() [訊光提示]
[訊光提示]
此部份與快速入門雷同,詳細步驟可以參考《EEP2019快速入門》的說明,現簡單重點說明如下:
Step1>執行桌面上的『SOLUTION1.sln』,進入VS2019的開發環境。此步驟是為了在VS2019中打開我們預設的SOLUTION1.sln檔案。
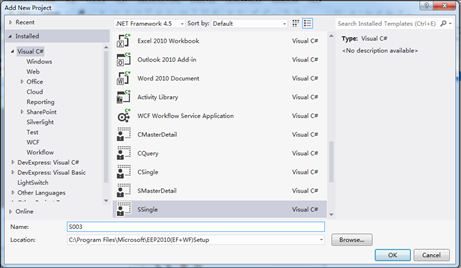
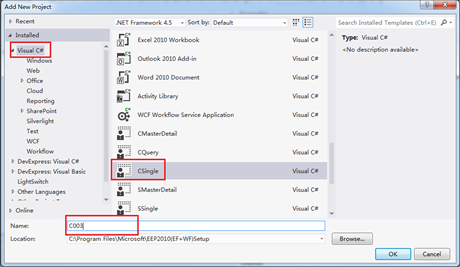
Step2>在SOLUTION1中,添加一個新Project(從範本SSingle),命名為【S003】。可以從目錄『EEPServer』上面按下滑鼠右鍵,然後選擇【Add New Project…】出現如圖的視窗,選擇範本【SSingle】;『Location』程式路徑選擇【C:\Program Files\InfoLight\EEP2019\SOLUTION1】即可。

圖
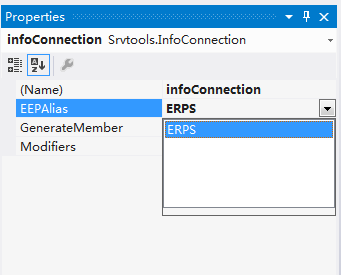
Step3>產生Server端Project後,點兩下S003Project裏面的Component.cs,叫出設計畫面,請設定infoConnection的『ConnectionString』連接到【ERPS】。

圖
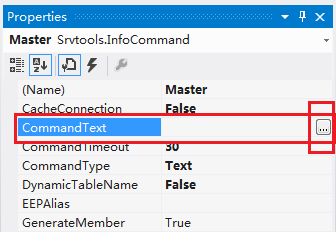
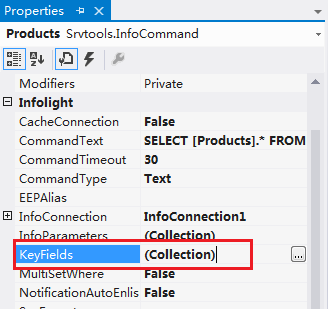
Step4>這次我們要作一個Products表的輸入畫面,所以將Master(InfoCommand)的『CommandText』設定為【select [Products].* from [Products]】。(要按下旁邊的【…】按鈕來設定SQL語句),並設定好『KeyFields』為【ProductID】。



圖
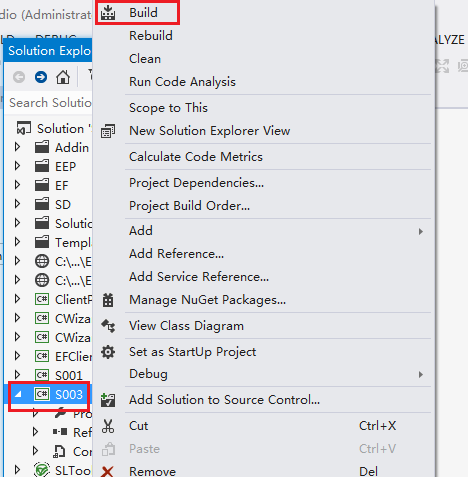
Step5>請編譯上面作好的S003,請在『S003』用右鍵【Build】功能來產生S003.dll檔案。

圖
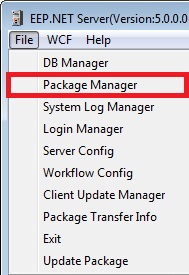
Step6>執行EEPNetServer.exe,選擇『File』->『Package Manager』,選擇SOLUTION1並將其剛編譯完成的S003.dll檔案加到SOLUTION1這個群組中供User使用。

圖
q
單檔-Client端程式:
[訊光提示]
此部份與快速入門雷同,詳細步驟可以參考《EEP2019快速入門》的說明,現簡單重點說明如下:
Step1>執行桌面上的『SOLUTION1.sln』,進入VS2019開發環境。
Step2>在SOLUTION1中,添加一個新Project(從範本CSingle),命名為【C003】。可以從目錄『EEPClient』上面按下滑鼠右鍵,然後選擇【Add New Project..】出現如圖的視窗,選擇範本【CSingle】,『Location』程式路徑選擇【C:\Program Files\InfoLight\EEP2019\SOLUTION1】即可。(即Server與Client的程式各自有S003和C003的目錄,但都放在同一個目錄Soultion1之下)。

圖
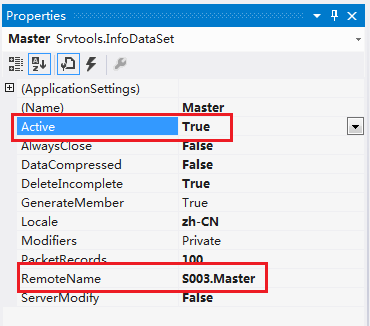
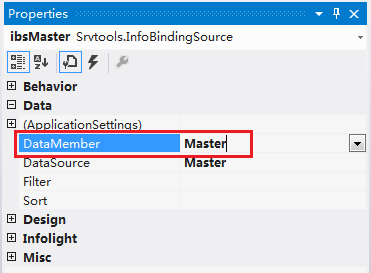
Step3>此時會產生一個C003的Project,點兩下S003裏面的Form1.cs,打開Form1的設計畫面,將Master(InfoDataSet)關聯到S003(InfoCommand).Master,也就是選擇Master(InfoDataSet)的『RemoteName』為【S003.Master】資料源,並將其『Active』設為【True】,即可打開此資料源;再來就是ibsMaster(InfoBindingSource)的『DataMember』指向InfoDataSet內的【Master】資料表,進行資料源的綁定,好讓資料與各U/I元件連結與溝通。


圖
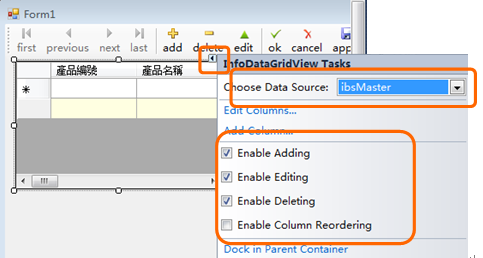
Step4>貼上一個InfoDataGridView元件到Form1的左方,Click其右上角的箭頭小圖示,設定『Data Source』連到【ibsMaster】(InfoBindingSource)上,並將其設定為唯讀。(Enable Adding/Editting/Deleteing都不勾選)。

圖
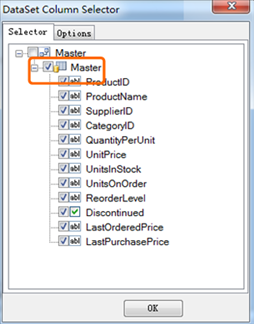
Step5>在Master(InfoDataSet)上DoubleClick,按住『Master』,將欄位以Mouse左鍵拉到Form1中。(請勾選所有欄位)。

圖
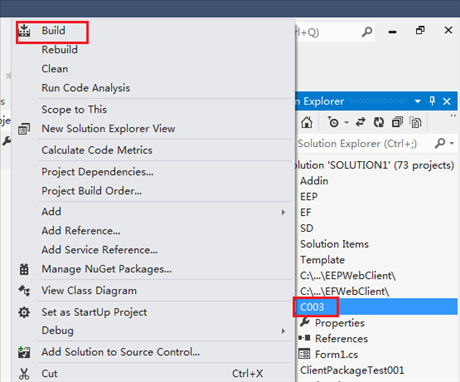
Step6>編譯C003,生成C003.dll。請在『C003』用右鍵【Build】功能來產生C003.dll。

圖
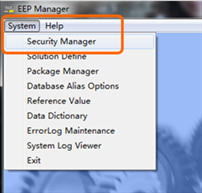
Step7>執行桌面上的『EEPManager.exe』,進入Security
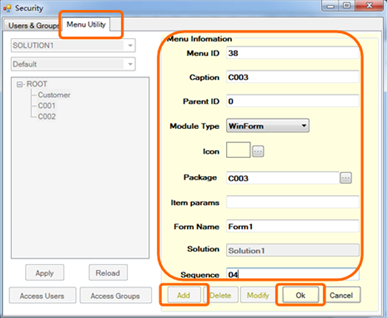
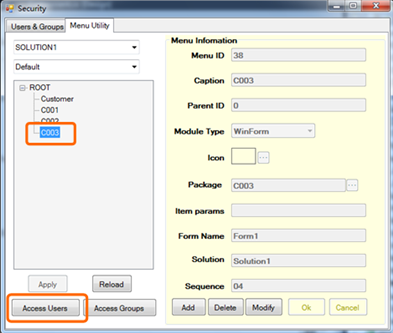
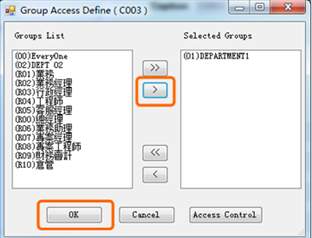
Manager。選擇『Menu Utility』功能,增加一個功能項,並設定該功能表允許『DEPARTMENT1』的Group使用。




圖
q
前端預設資料
在前端的U/I設計中,經常需要在各元件中預設User的輸入資料,以方便User進行資料登打作業,在EEP2019中可以很方便直接以DefaultValidate元件來集中管理。
Step1>在上面的C003表單例子中,我們打開C003的Form1。
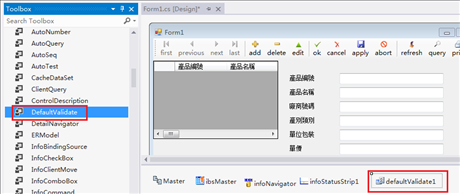
Step2>在左邊的ToolBox中選擇DefaultValidate這個元件,將其拖拉到Form1上來新增此元件。
DefaultValidate元件專門用來在新增資料時對欄位自動設定預設值,也可以用來對User輸入資料作合法性檢查,同時還可以記錄User最近編輯的一筆資料,並在User對下一筆新增資料時將部份欄位自動設定上一筆的內容值。

圖
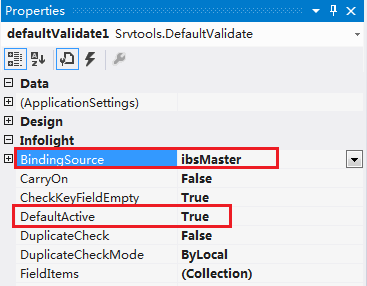
打開DefaultValidate的屬性編輯器,先設定『BindingSource』屬性,即設定要對哪一個資料表進行此項功能,這裡設為【ibsMaster】;而『DefaultActive』屬性是欄位預設值的啟動開關,設為【True】,則表示開啟預設值功能;False則表示關閉此功能。

圖
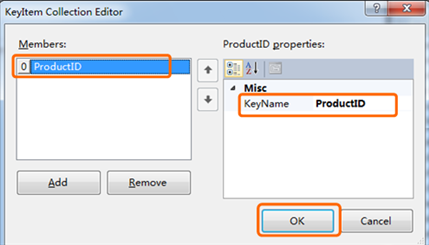
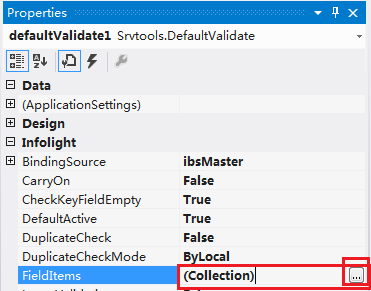
點擊屬性『FieldItems』右邊的小按鈕【…】,設定哪些欄位要自動設值。

圖
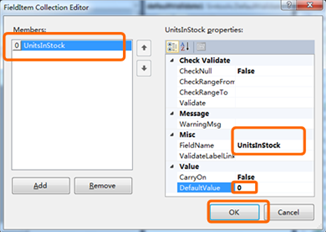
點擊左列的【Add】按鈕來新增Members,並在右邊的屬性視窗中設定『FieldName』,這裏我們選擇【UnitsInStock】欄位。然後對『DefaultValue』設定預設值為【0】。表示在新增一筆資料的時候,UnitsInStock預設為數值0。

圖
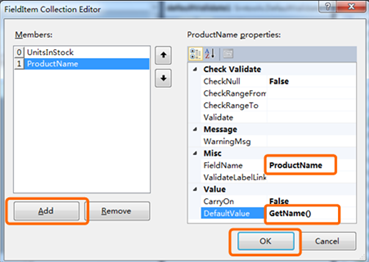
DefaultValue屬性不僅可以接受常數,同時也可以使用自定義的函數。按步驟5,新增一個『ProductName』欄位。在右邊的屬性編輯中鍵入【GetName()】,然後往下我們將要自己定義這個GetName()函數。

圖
在此因Pruducts表的資料比較簡單,這個函數的定義只為舉例說明DefaultValue的函數使用功能。(因為其實可以直接在DefaultValue設定為字串內容即可)。
焦點在C003的Form1.cs,按滑鼠右鍵在顯現的功能表選【View Code】,進入程式碼編輯頁面。

圖
新增如下的GetName()程式,目的是將ProductName欄位預設為一個與當前日期有關的預設內容。程式如下:
publicstring
GetName()
{
returnstring.Format("Today is {0:d}! A test for default!",DateTime.Now.Date);
}
其中 DateTime.Now.Date就是用來取出今日的日期,而{0:d}則代表Format()的參數引用,將DateTime.Now.Date的內容置入{0}的位置,d用來描述{0}為一個日期的格式。
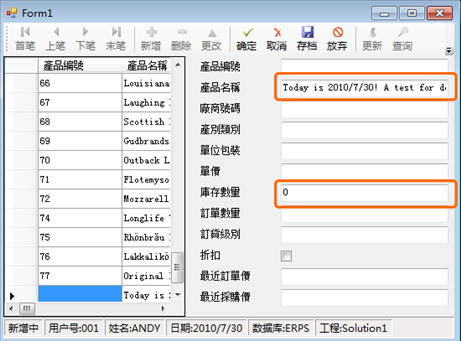
Step3>在編譯C003後,執行EEPNetClient.exe。雙擊C003功能項,按下【新增】,這時可以看到UnitsInStock的值已經在新增的同時自動變成0,而ProductName則被預設為如下內容:

圖
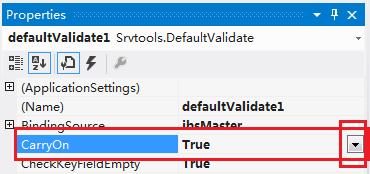
Step4>回到C003的Form1表單設計介面中,點選剛才新增的『DefaultValue』元件的屬性編輯。將其中『CarryOn』屬性值設為【True】之後,仍必須在FieldItems中繼續定義哪些欄位要自動複製內容值。

圖
CarryOn屬性的作用是為讓User新增資料時可以使某些欄位自動帶入上一筆輸入的欄位內容值。(自動Copy上一筆資料內容的功能)。
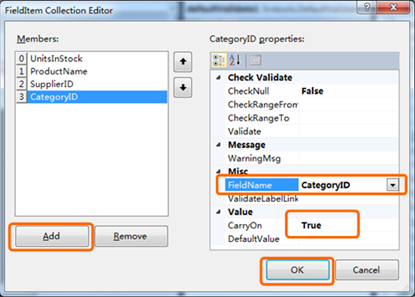
Step5>在FieldItems中,同樣在左邊按下【Add】來新增欄位,這次我們新增了【SupplierID】與【CategoryID】作為要CarryOn的欄位,並在右邊的兩個欄位上的CarryOn屬性都設為【True】即可。

圖
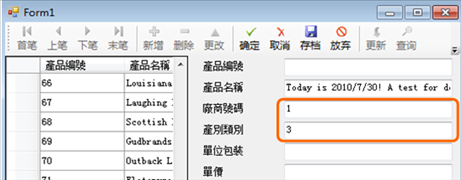
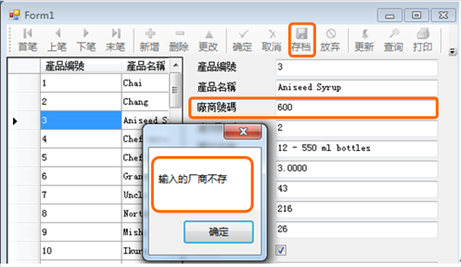
Step6>然後編譯C003,執行結果,我們可以先編輯一筆資料,如將SupplierID與CategoryID各輸入為【1】與【3】,按下存檔後,然後再新增,即可看到新增資料時其SupplierID與CategoryID的自動預設內容了。
 圖
圖
q
前端資料合法性檢測
DefaultValidate不但可以集中設定各欄位的初值,同樣也可以設定資料的合法性檢查,以防止User的誤輸入與維持資料的高正確性與防呆措施。
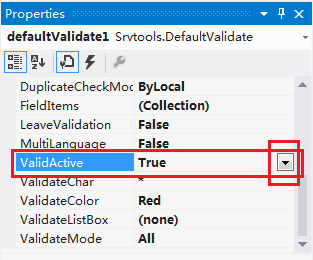
Step1>回到C003的Form1的設計介面,點選剛才新增的DefaultValidate的Properties Explorer,先將屬性『ValidActive』設為【True】,此屬性為是否對資料作合法性檢查的啟動開關。

圖
除了設定ValidActive為True外,對於所要檢查合法性的欄位,也是都在FieldItems中來設定。
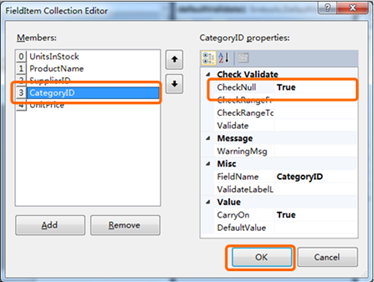
Step2>因此我們打開FieldItems,選取左邊欄位『CategoryID』,在右邊的屬性列表中將『CheckNull』屬性設為【True】,點擊【OK】,關閉FieldItems即可。

圖
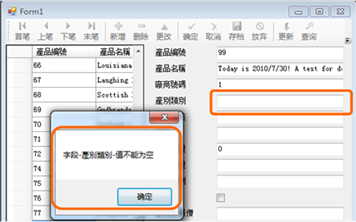
Step3>編譯C003,並執行EEPNetClient.exe。打開C003這個項目,按下新增資料,故意不輸入CategoryID的情況下按下【存檔】按鈕,此時系統會告之CategoryID欄位的值不能為空白的訊息。
注:此警告訊息的系統訊息定義在EEPNetServer的SYSMSG.XML之<msg_DefaultValidateCheckNull>設定中。

圖
DefautlValidate的資料檢查除了檢查空白外,還提供了範圍檢查。
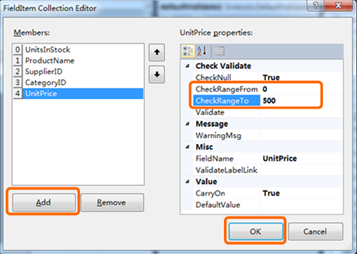
Step4>同樣在FieldItems裏新增一個欄位『UnitPrice』,在右邊的屬性列表中,將『CheckRangeFrom』設為【0】,『CheckRangeTo』設為【500】。這樣做是將UnitPrice的資料範圍設定在0~500之間。點擊【OK】。

圖
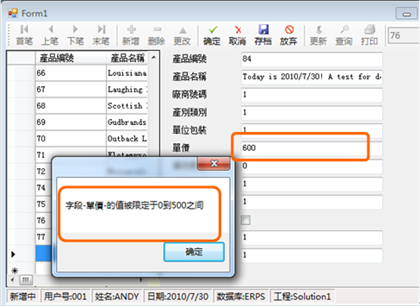
Step5>接著編譯C003,並執行EEPNetClient.exe。並打開C003這個模組項目,請按下編輯,故意在『UnitPrice』上輸入【600】,按下【存檔】的按鈕,此時系統會出現如下圖中警告。
注:此警告訊息定義在EEPNetServer上的SYSMSG.XML的<msg_DefaultValidateCheckRange>設定中。

圖
除了以上兩種簡單的檢查方式,DefaultValidate還提供了另一種可以使用函數來檢驗資料合法性的方法。
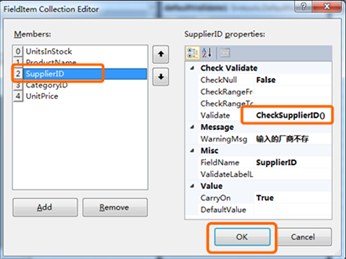
Step1>在FieldItems中選擇『SupplierID』,將右邊屬性中的『Validate』設置為【CheckSupplierID()】,並將『WarningMsg』屬性設置為【輸入的廠商不存在!】。

圖
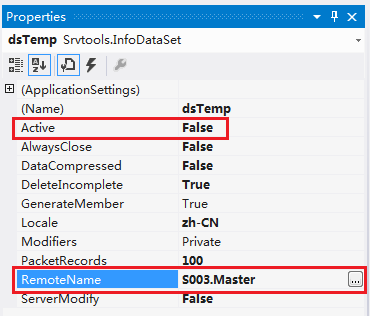
Step2>新增一個InfoDataSet,取名為dsTemp,用來做資料檢查所使用。將其『RemoteName』屬性設置為【S003.Master】。(這樣設置只是為了建立一個資料鏈接,與對應的InfoCommand的內容無關,因此可以將『Active』設為【False】,以免在打開表單時啟動了S003.Master這個InfoCommand)。

圖
Step3>在From1中,按滑鼠右鍵選【View Code】,進入程式碼編輯介面,新增如下程式內容。

圖
publicbool
CheckSupplierID(string value)
{
string SupplierID = InfoTextBox2.Text; //這裏要依實際情況修改, 請自己查看, SupplierID 所對應的InfoTextBox的Name.
DataSet dataSet
= dsTemp.Execute("Select * From Suppliers Where
SupplierID = \'" + SupplierID + "\'"); // 取Select一下查看SupplierID是否存在.
if
(dataSet.Tables[0].Rows.Count > 0) // 如果存在的話
{
returntrue; }
else
{
returnfalse; }
}
其中dsTemp.Execute()可以透過此DataSet對InfoCommand來執行一個動態的SQL Command,並取得其Select出來的結果,放置於另一個DataSet中。
Step3>執行C003。將Supplier
ID故意輸入一個不存在的值,然後點擊【存檔】,會出現如下警告。

圖
q
資料操作保護
資料操作保護的目的,是為了不讓User輕易去更動所有U/I的元件,也就是原本與BindingSource綁定的U/I元件都不會讓User更改。
做法上是利用『InfoBindingSource.AutoDisibleControl』,讓平時這些U/I元件都設為Disible的狀態,當User按了Navigator的Edit(編輯)功能時,才讓這些U/I元件的Enable都變成True,來達到資料保護的目的;另一個保護就是針對表單的關閉做保護,也就是User有時在資料輸入到一半尚未存檔時,對表單進行關閉的動作,這樣會導致剛才所輸入的資料忘了存檔,為了避免此情況發生,『InfoBindingSource.CloseProtect』可以解決此問題。
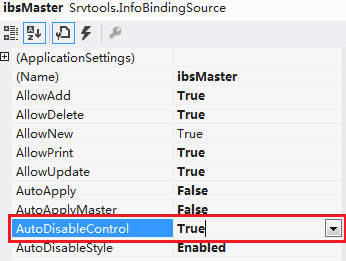
Step1>回到C003的Form1的設計介面,點擊ibsMaster(InfoBindingSource),將屬性『AutoDisableControl』設為【True】即可。此可以在表單打開時讓所有連接到此BindingSource的元件之Enable都變成為False。

圖
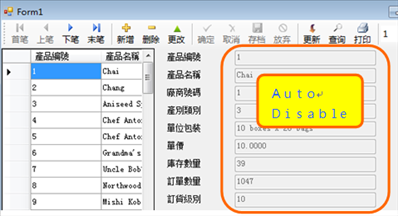
Step2>編譯C003並執行。此時你會發現打開表單後是無法對資料進行編輯,只有在點擊Navigator的Edit按鈕後,資料才可以編輯。

圖
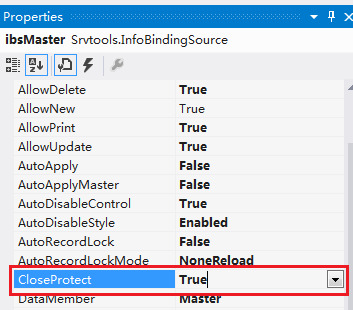
Step3>回到C003的Form1的設計介面,點擊ibsMaster(InfoBindingSource),將屬性『CloseProtect』設為【True】即可。

圖
此屬性是為了防止用戶在操作過程中忘記存檔即退出,導致資料輸入無效而設計的。
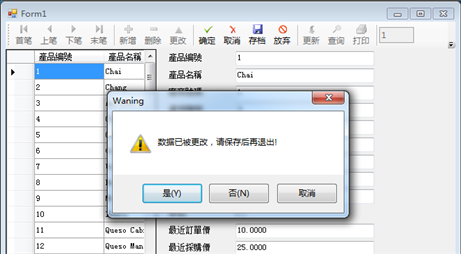
Step4>編譯C003並執行。隨意更改多筆資料,使其處於編輯的狀態下,然後關閉Form,此時就會出現如圖訊息。
注:CloseProtect的系統訊息統一定義在EEPNetServer上的SYSMSG.XML的<msg_CloseProtectText>設定中。

圖