這個單元將介紹一對多的檔案設計中,針對運算式的運用與加總功能的實現,及關連設計的開發與使用。我們將使用快速入門裡的範例來往下設計,如果還沒研讀過快速設計的使用者,請先行參閱。
q
Detail明細檔的完善設計
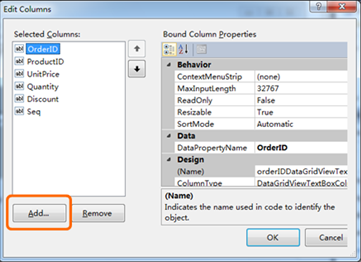
Step1>打開在《EEP2019快速入門(下)》中設計的Project C002。選中Detail(明細檔)的infoDataGridView1(InfoDataGridView),按滑鼠右鍵,選擇【Edit Columns…】。出現畫面如下:

圖
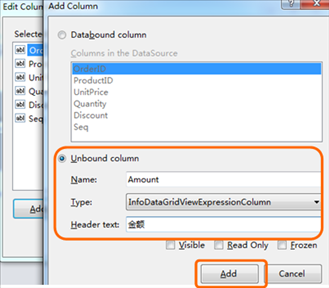
Step2>點擊【Add】按鈕,加一個Unbound Column(非資料綁定的欄位):
『Name』設定為【Amount】;
『HeadText』則設定為【金額】;
『ColumnType』請選【InfoDataGridViewExpressionColumn】,這是一個特殊的運算式的欄位型態,為EEP2019特有的ColumnStyle(特殊欄位型態)。
最後按下【Add】新增後,再關閉此視窗。

圖
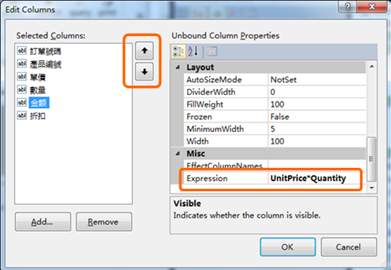
Step3>再來設定其Amount欄位的『Expression』屬性。因為要顯示金額內容,所以在此設定為【UnitPrice*Quantity】。(可以設定括號與+-*/等運算元符號。也可將此Column往上或往下移動來調整次序)。我們讓它排在Discount前,顯示在UnitPrice和Quantity下面。

圖
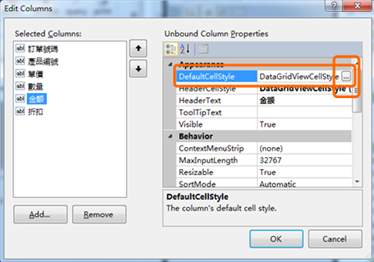
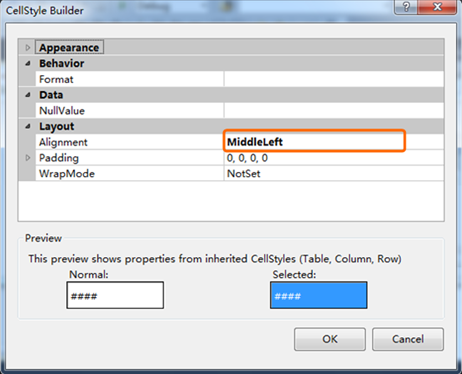
Step4>為了讓金額可以靠右顯示,在金額的DefaultCellStyle中設定其顯示的格式。DefaultCellStyle有自己的屬性編輯窗,將『Alignment』設定為【MiddleRight】。代表欄位上下靠中,左右靠右顯示。


圖
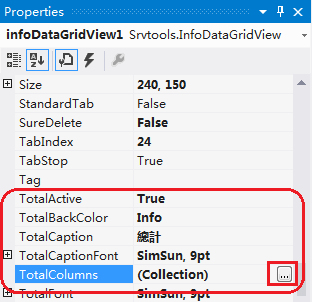
Step5>再來就是設定Grid的Total功能。有如下列屬性,將其一一設定。
F
TotalActive=True(設定是否要顯示Total)。
F
TotalCaption=總計(Total的Title,顯示在GridView的資料前頭)。
F
TotalBackColor,TotalCaptionFont,TotalFont分別為背景顏色,Title字體及Total字體,可自行設定。這裏不作設定,使用預設值。(注:TotalFont的字型一定要設,否則將無法顯示出加總值)。

圖
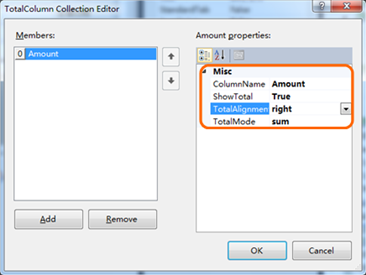
Step6>點擊TotalClumns右邊的【…】小按鈕,並點【Add】按鈕,選擇所要加總的欄位名稱,將其『ColumnName』設為剛才新增的【Amount】運算式欄位,在此可以設定多個代表要加總多個欄位。設定其他屬性,如:
『ShowTotal』設為【true】,代表要顯示加總值;
『TotalMode』設為【sum】,(可選擇sum/count/max/min/average等);『TotalAlignMent』設為【right】,代表加總值要靠右。

圖
Step7>編譯C002並執行。如下圖中,可以看到加總的效果。

圖
每一筆主檔所相對的Detail資料都會有一個加總值,並顯示在GridView的最後一個Row,可以試著去更改數量與單價可以對金額直接改變金額與Total的加總值。(要對離開目前更改的那筆才會反應出加總值)。
q
多檔關連設計
接著就是要將Master的資料表使用Left Join的SQL語法來做關連,讓範例中的訂單主檔可以顯示出相對客戶的資料。
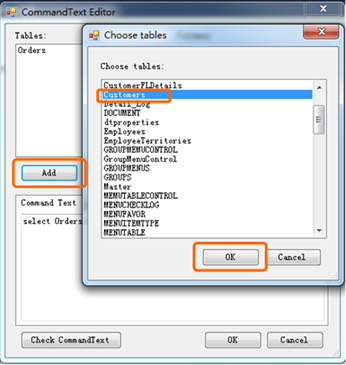
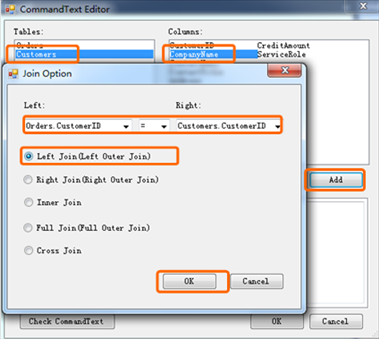
Step1>打開Server端S002。點擊Master(infoCommand)的CommandText右邊的【…】小按鈕,點擊Tables下方的【Add】,加入所要的Customers表。

圖
Step2>選中『Customers』及右邊的『CompanyName』,點擊右邊的【Add】按鈕,出現一個設定Left Join的視窗。(如果要多個欄位,請使用Shift+Mouse左鍵來複選)。左邊設定為【Orders.CustomerID】,右邊設定為【Customers.CustomerID】,在下面選擇【Left Join(Left Outer Join)】,點擊【OK】即可。
注:也可以直接在編輯框中輸入對應Lef Join的Sql語法。

圖
因為CompanyName欄位是Left Join進來的,如果這時前端的U/I如果有對對方關連資料作更改並存檔到後端資料庫中時,就會出現錯誤(關連欄位不需要可以更改)。
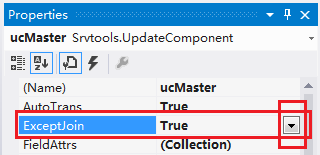
Step3>因此,選中Master對應的ucMaster(UpdateComp元件),將ucMaster的屬性『ExceptJoin』設為【True】,系統會自動分析CommandText的Sql語句,將Left
Join的欄位自動加入到FieldAttrs中,並且會將UpdateEnable設為False。(即使前端U/I有更改此欄位,也會排除在Update語法之外)。

圖
Step4>同樣方式設定Detail(infoCommand)的Left Join,將其『Products』及『ProductName』拖拉進來,並以【[OrderDetail].[ProductId]】關連到【[Products].[ProductID]】來Left Join進來,同樣將ucDetail的『ExceptJoin』也設為【True】。請重新編譯(Build)S002項目。
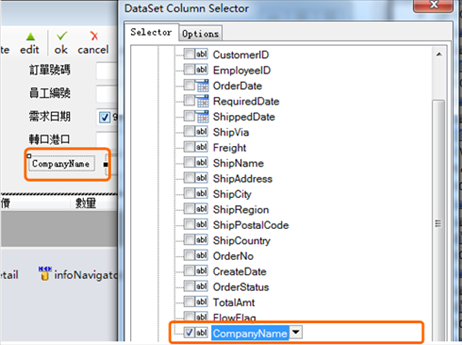
Step5>打開Client端C002的Form1。將Master(InfoDataSet)重新【Active】。(注:先設False再設Ture,此目的是為了讓InfoDataSet能重新抓取InfoCommand所新增的欄位)。雙擊Master(InfoDataSet),將剛才增加的欄位『CompanyName』拉到Form1中適當的位置。

圖
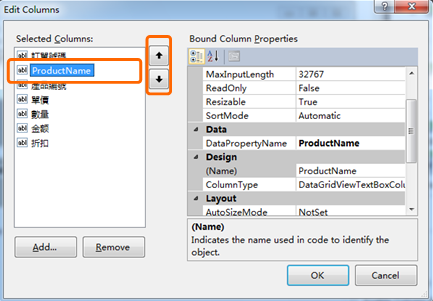
Step5>點擊infoDataGridView1右上的三角型圖示,打開【Edit Columns…】後,增加一個『ProductName』的Column。調整一下上下位置,讓其位於ProductID下面。
注:如果沒有出現ProductName,可將Master(InfoDataSet)重新Active。

圖
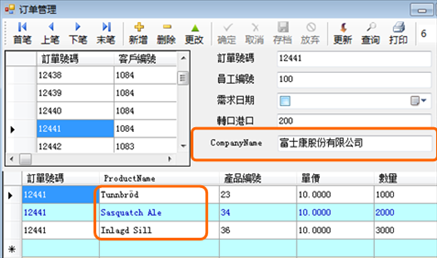
Step6>編譯C002並執行。即可看到如圖的效果。

圖
q
使用關連選單
前面介紹過使用Left Join方式來關連Table間的關係,但針對User資料輸入的部份,我們在此將使用EEP2019另一個強大的InfoRefVal元件來實現開窗選單的功能。InfoRefVal功能很多,為了操作的簡便性,在此簡單說明其基本使用方式,在於進階文件說明更深入的使用方法。
在Client端中開啟C002來設計使用InfoRefVal。InfoRefVal可以直接使用Select Command來設定選單的資料源,也可以另外使用InfoCommand來定義資料源的sql語句,差別的是前者很簡單直接使用InfoRefVal即可,而後者則要從Server端貼InfoCommand一直到Client端貼InfoDataSet與InfoBindingSource才能與InfoRefVal動作,程序繁瑣很多。
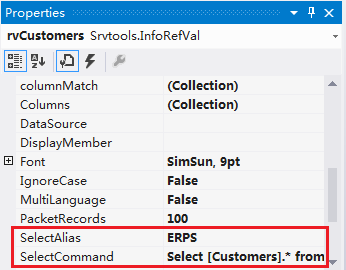
Step1>在ToolBox中選InfoRefVal貼入,取名為rvCustomers,接著設定其『SelectAlias』資料庫別名,(此Alias定義在EEPNetServer的DB Manage中,此僅在設計模式中用來設計SelectCommand與選擇欄位所使用,與執行模式的資料庫Alias無關),在此選擇【ERPS】,代表DB的Alias。設定『SelectCommand』,可以在右邊的【…】按鈕使用SQL
Builder來設定之,或直接填入【Select [Customers].* from [Customers]】等SQL語句也可以。

圖
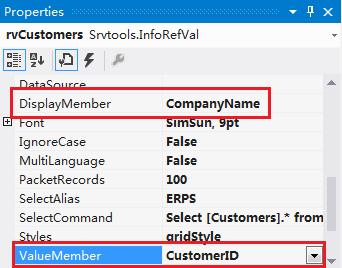
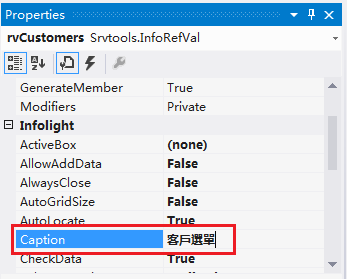
Step2>因為是使用SelectAlias與SelectCommand的方式,所以不必設定DataSource的屬性,可以直接對選擇『DisplayMember』的欄位(DisplayMember代表要顯示的關連欄位名稱),下拉選擇【CompanyName】欄位做為DisplayMember;接著設定『ValueMember』下拉選擇【CustomerID】欄位(ValueMember代表關連資料表的鍵值欄位,以此欄位去尋找相對應的內容)。最後就是設定『Caption』屬性為【客戶選單】用來設定選單的視窗抬頭。


圖
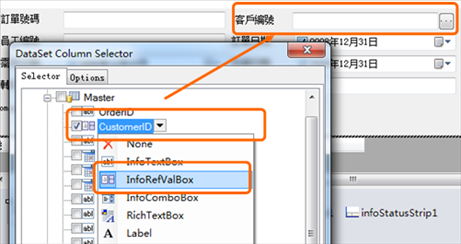
Step3>接著就是將CustomerID以及所對應的InfoTextBox刪除。點兩下Master(InfoDataSet),選取CustomerID這個項目,下拉選單中選取『InfoRefValBox』,把CustomerID這個項目拉到原本CustomerID的所在位置。
 圖
圖
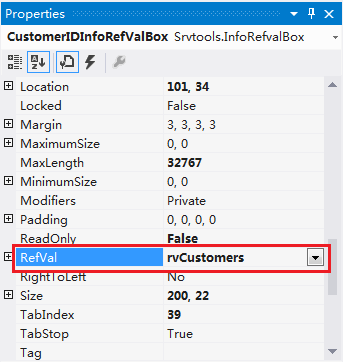
Step4>設定InfoRefvalBox1其『RefVal』屬性為【rvCustomers】。這樣在執行時就可以讓User輸入CustomerID可以去找Company Name的內容,也可以直接按InfoRefvalBox的【…】,查詢Customer表的資料。

圖
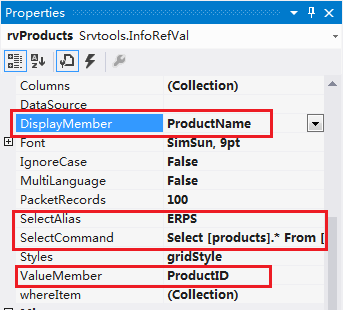
Step5>依步驟step1~step4,貼入另一個InfoRefVal改名rvProducts。


圖
Step6>如上圖,將『SelectAlias』選擇為【ERPS】;
『SelectCommand』設定為【Select [products].* From [products]】;『DisplayMember』設為【ProductName】;
『ValueMember』設為【ProductID】;
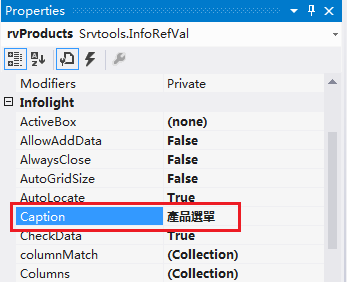
『Caption』設為【產品選單】等。
由於GirdView的Column有自己獨特的ColumnStyle,所以我們要在Detail的InfoGirdView中按下右上角的三角型圖示,並對Edit Columns進行設定。
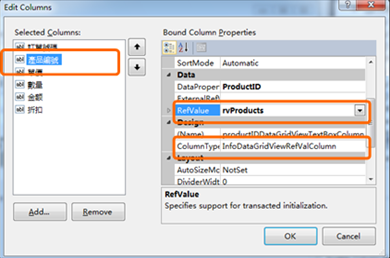
Step7>選擇ProductID作為要與rvProducts這個RefVal進行關連選單。先在『ColumnType』選【InfoDataGridViewRefValColumns】這個Type,如圖才會出現『RefVal』這個屬性可以選擇,選了【rvProducts】之後,即可完成GirdView的RefVal設定。

圖
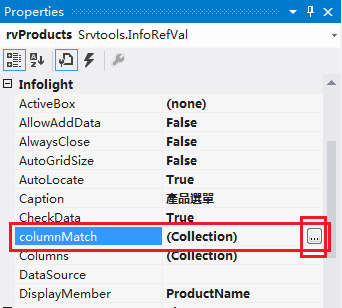
接著因為要將Products.UnitPrice欄位內容帶入Detail的UnitPrice欄位中,也就是當User使用rvProducts關連選單的同時,除了將產品名稱傳回到DisplayMember中以外,尚可以利用InfoRefval的ColumnMatch來設定傳回其他的欄位,此例即將產品的單價傳回採購單的UnitPrice。
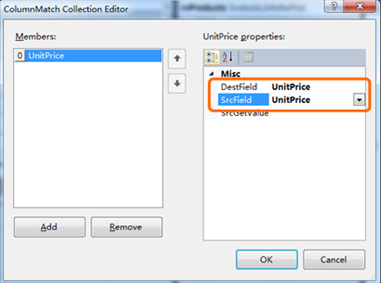
Step8>請在rvProducts設定ColumnMatch。按下【Add】,新增一個Match Column,選擇『DestField』為【UnitPrice】,『SrcField』也為【UnitPrice】(恰巧兩個Table的欄位是一樣的)。如果SrcField無法以單一欄位傳回時,可以用SrcGetValue屬性以呼叫另一個程式的方式傳回欄位內容。
注:ColumnMatch可以設定多個欄位,一次同時傳回多個欄位。


圖
以上除了InfoRefValBox和InfoDataGridView可以使用InfoRefVal元件外,也可以讓InfoComboBox代替InfoRefVal元件。
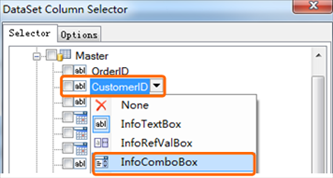
Step9>如下圖可以雙擊Master,選中『CustomerID』欄位並點擊欄位右邊下拉選單,選擇【InfoComboBox】。這樣在Form表單所產生的元件就會以InfoComboBox為主。

圖
InfoComboBox的使用方式與InfoRefValBox是一樣的方式,差別在InfoRefVal須要與其它顯示元件配合,而InfoComboBox則可獨立使用。再者InfoRefVal多了WhereItem與ColumnMatch等強大功能,InfoComboBox就沒有這麼多功能了。我們將在進階課程中來說明InfoComboBox的應用。
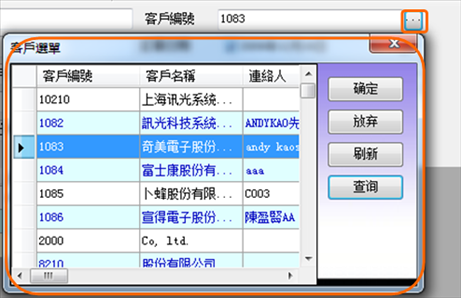
Step10>編譯C002,並執行。請檢視CustomerID右方的![]() ,即可呼叫出客戶選單的視窗,並可用Double Click或【確定】按鈕傳回結果。
,即可呼叫出客戶選單的視窗,並可用Double Click或【確定】按鈕傳回結果。
F
『更新』則是用來重新抓取最新的資料。
F
『查詢』則可以在選單中二次輸入其他的條件來重新進行查
詢等功能。

圖
Step11>在DataGridView中,會自動將所有ProductID顯示出,除了輸入產品號碼並選表外,也可以透過ColumnMatch功能將其單價傳回GridView中。

圖
=================EEP 2019基礎設計(上) 完============
下章預告:
Chapter 5EEP 2019基礎設計(下)