前面介紹的是單檔設計,這一節中將介紹如何使用Wizard開發一個多檔。
Step1>
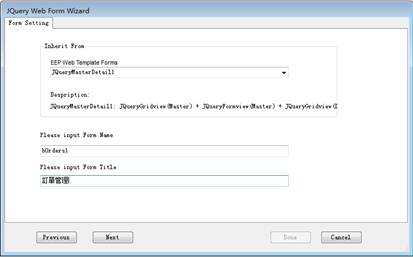
同樣,我們在開始Wizard開發時,需要選擇開發類型,產生的網站位置,這裡請參照上一節的設定就不重複說明了。在選擇模板時,請選擇JQueryMasterDetail1,同時我們將產生的網頁命名為bOrders1。

Step2>
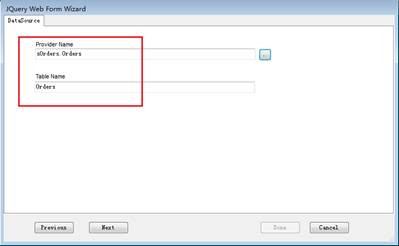
在選擇server時,選擇sOrders.Orders這個Command,然後點選Next按鈕。 (提醒您: Provider Name即為3-2所完成的Server端多檔設計)

Step3>
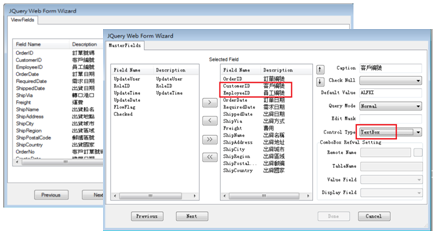
接著,選擇ViewFields與MasterDetail中的主檔顯示欄位,請注意,請將CustomerID以及EmployeeID的Control Type設定為TextBox。

Step4>
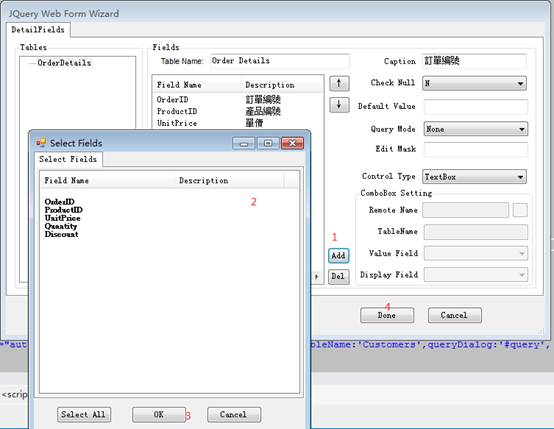
最後,在DetailFields的設定中,選擇中間的Add按鈕,添加所需要的欄位,選中這些欄位點擊OK按鈕,最後點選Done完成設計。

Step5>
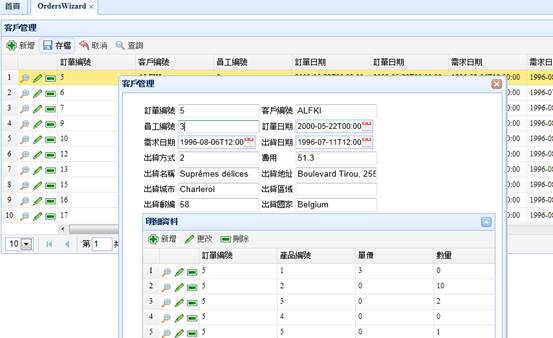
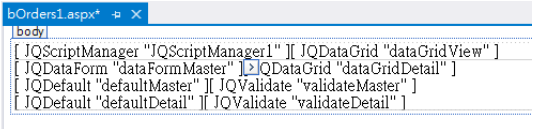
下圖為我們通過Wizard設計的Detail畫面。

Step6>
現在我們將完成的網頁,在EEPManager中同樣的設定選擇項,並設置權限。完成後,最後瀏覽網頁,點擊Grid上的編輯。畫面中會有一個window跳彈出Master和Detail的資料。