前面一節的內容介紹了最基本的在Grid上直接編輯的單檔模板,下面介紹的模板,它是通過彈出畫面的方式來編輯資料。
Step1>
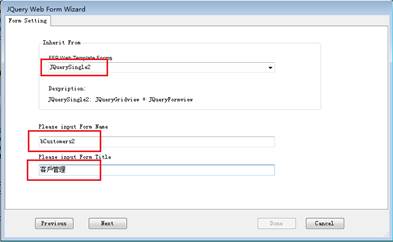
同樣,我們在開始Wizard開發時,需要選擇開發類型,產生的網站位置,這裡請參照上一節的設定就不重複說明了。在選擇模板時,請選擇JQuerySingle2,同時我們將產生的網頁命名為bCustomers2。

Step2>
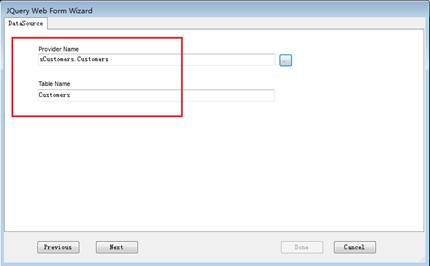
在選擇server時,選擇sCustomers.Customers這個Command,然後點選Next按鈕。(提醒您: Provider Name即為3-1所完成的Server端單檔設計)

Step3>
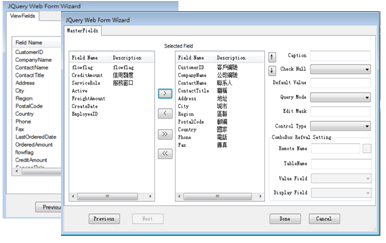
接著,同樣選擇分別所需要顯示的欄位,點擊Done就完成設計了。

Step4>
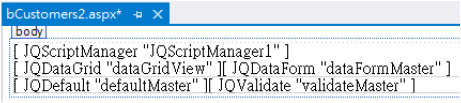
下面為Wizard產生的畫面中,我們會發現多了一個JQDataForm,這就是用來提供編輯資料所使用的。

Step5>
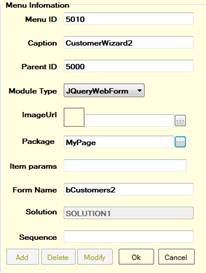
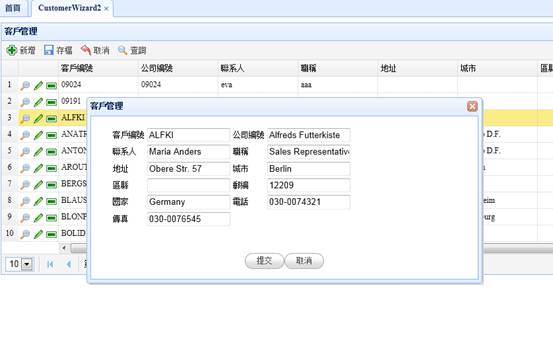
現在我們將完成的網頁,在EEPManager中同樣的設定選擇項,並設置權限。完成後,最後瀏覽網頁,點擊Grid上的編輯。畫面中會有一個window跳彈出來。