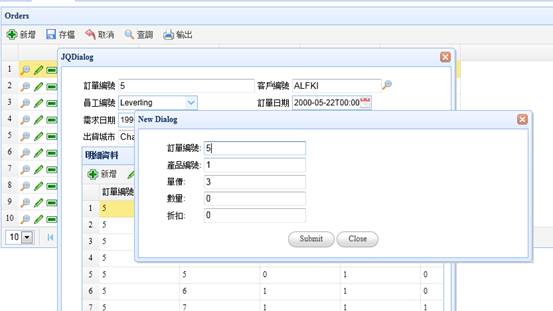
上面的例子中detail的編輯是直接在grid上實現的。當然這樣的情況在detail欄位較少的情況下是可行的,但是當欄位較長的時候,我們就會考慮編輯資料以dialog的形式來實現。下面我們繼續使用上面的例子來做一些小小的改動,將這個畫面做一個相應的變動
Step1>
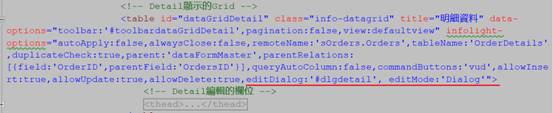
首先找到顯示detail資料的grid,為這個grid我們來添加它的編輯模式。將它的editDialog的屬性設定為顯示編輯detail的那個div,同時editmode為dialog.請注意這個兩個屬性都是寫在infolight-options中。
editDialog:'#dlgdetail',
editMode:'Dialog'

Step2>
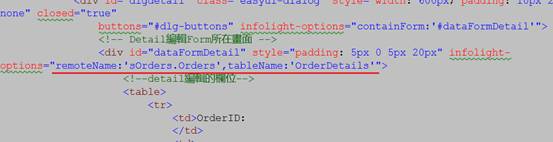
接著,找到id為dlgdetail的div,將它的style中的display:none刪除

Step3>
接下來,來設定detail編輯資料的資料源

Step4>
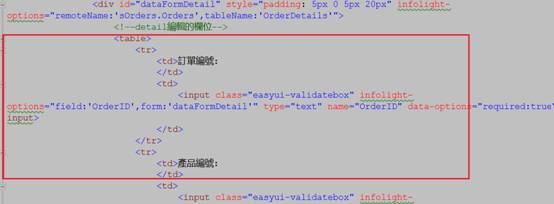
最後,我們將需要編輯的欄位添加到綠色註解(detail編輯欄位)下方。内容如下:

<table>
<tr>
<td>訂單編號: </td>
<td>
<input class="easyui-validatebox" infolight-options="field:'OrderID',form:'dataFormDetail'" type="text" name="OrderID" data-options="required:true"></input>
</td>
</tr>
<tr>
<td>產品編號: </td>
<td>
<input class="easyui-validatebox" infolight-options="field:'ProductID',form:'dataFormDetail'" type="text" name="ProductID" data-options="required:true"></input></td>
</tr>
<tr>
<td>單價: </td>
<td>
<input class="easyui-validatebox" infolight-options="field:'UnitPrice',form:'dataFormDetail'" type="text" name="UnitPrice" data-options="required:true"></input>
</td>
</tr>
<tr>
<td>數量: </td>
<td>
<input name="Quantity" class="easyui-validatebox" infolight-options="field:'Quantity',form:'dataFormDetail'" type="text"></input></td>
</tr>
<tr>
<td>折扣: </td>
<td>
<input name="Discount" class="easyui-validatebox" infolight-options="field:'Discount',form:'dataFormDetail'" type="text"></input></td>
</tr>
</table>
Step5>
保存修改的畫面后,我們就可以來瀏覽效果了