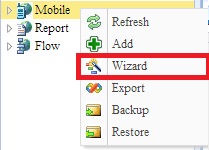
Step1> 接著進行MobilePage的開發,在左側樹狀功能表Page,選中後滑鼠右擊,在彈出的功能表裡選擇Wizard。

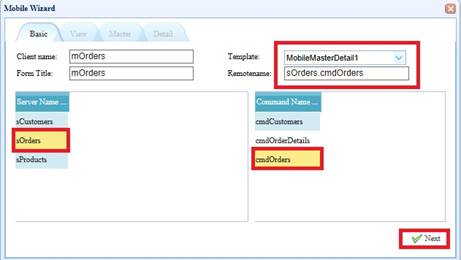
Step2> 接下來彈出的是MobileWizard的介面, client Name欄設定頁面的名稱為mOrders,介面中部左側的區域是選擇Server的,在列表選擇之前生成的sOrders,畫面右側就會顯示出這個Service下的Command,這裡選擇cmdOrders,Template選擇Masterdetail1,最後點畫面右下方的Next按鈕,進入下一步。

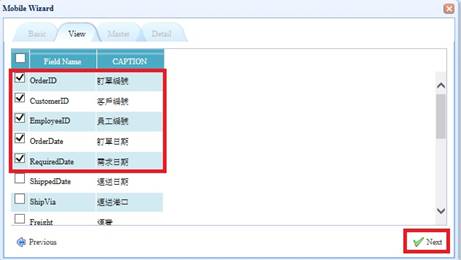
Step3> 在接下來的介面裡, 將畫面中部左側表格內OrderID,CustomerID,EmployeeID,OrderDate,RequiredDate五個欄位的DataGrid項勾選,表示頁面中這五個欄位將在DataGrid中顯示。然後點擊Next

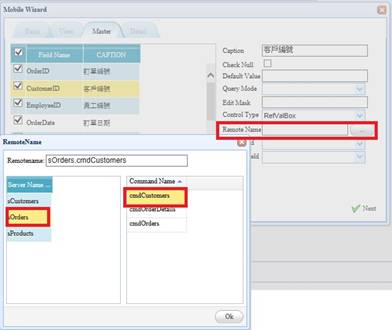
Step4> 接著在畫面中部左側表格內選中CustomerID, 然後在右側的屬性設置欄裡, 將Control Type 選為RefvalBox,然後點擊Remote Name欄右邊的![]() ,在彈出來的表單裡選擇sOrders下的cmdCustomers。如下圖所示:
,在彈出來的表單裡選擇sOrders下的cmdCustomers。如下圖所示:

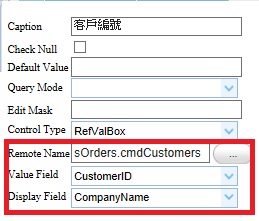
Step5> 設定Value Field 為CustomerID,Display Field 為CompanyName,如下圖所示:

接著點擊![]() 按鈕,進行下一步,進入對Detail的設定。
按鈕,進行下一步,進入對Detail的設定。
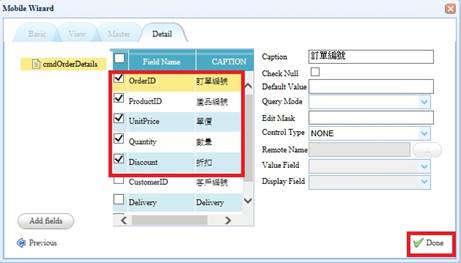
Step6> 接著在畫面中部左側表格內將ProductID,UnitPrice,Quantity,Discount的DataGrid項打勾,將OrderID,ProductID, UnitPrice,Quantity,Discount的DataForm項打勾,最後點擊![]() 按鈕完成設計。如下所示:
按鈕完成設計。如下所示:

完成上面步驟後,畫面自動回到主頁面,生成的頁面在主頁面中間,如下圖所示:

Step7> 在主畫面上方點擊![]() 按鈕,預覽設計結果,如下圖所示:
按鈕,預覽設計結果,如下圖所示:
