Step1> 接下來進行MobileQuery的開發,在左側樹狀功能表裡選擇Mobile,滑鼠右擊,在彈出的功能表裡選擇Wizard。

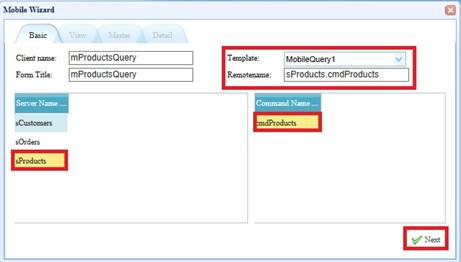
Step2> 接下來彈出的是Mobile Wizard的介面,Client
Name欄設定頁面的名稱為mProductsQuery,介面中部左側的區域是選擇Server的,還是選擇Products,畫面右側就會顯示出這個Server下的Command,這裡選擇cmdProducts,最後點畫面右下方的Next按鈕,進入下一步。

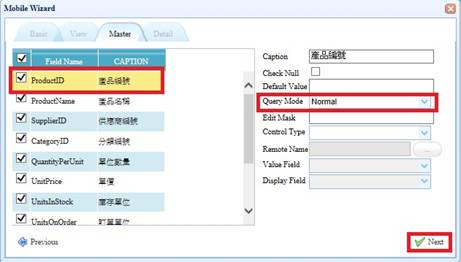
Step3> 在接下來的介面裡,將ProductID、ProductName的QueryMode設置為Normal,以便查詢,最後點右下角的Done完成Wizard的設計。如下圖所示:

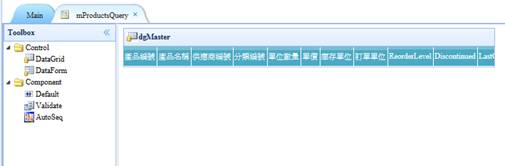
Step4> 完成返回主頁面,在主頁面中間區域,可以看到頁面的結果。

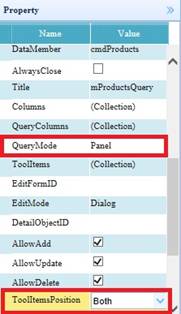
Step5> 接著設定dgMaster的屬性,將ToolitemPosition設為Both表示上下都顯示Query按鈕,再將QueryMode設為Panel讓查詢畫面直接顯示在Grid上方。

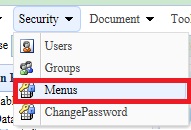
Step6> 選擇Security下的Menus,進行頁面的掛載和頁面許可權的設定。

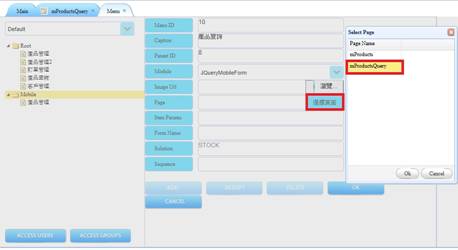
Step7> 選中剛新增的Mobile節點,按Add按鈕,在Mobile下增加一個子節點,然後在右側設置Caption為產品查詢,Module Type設定為Mobile,點Page側的![]() 按鈕,在彈出的介面裡選擇之前做的mProductsQuery的頁面。如下圖所示:
按鈕,在彈出的介面裡選擇之前做的mProductsQuery的頁面。如下圖所示:

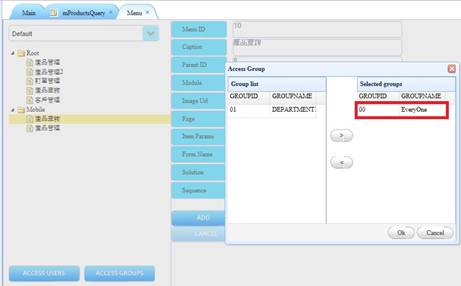
新增完這個節點後,給這個節點分配許可權,選中產品管理這個節點,點Access
Groups在彈出的雙向選擇框中選擇00(EveryOne)。如下圖所示:

Step8> 完成設定後,可以運行查看結果。返回主功能表,選擇![]() 並點擊選擇Mobile,運行後彈出登錄主頁面,以使用者001登入,如下圖所示:
並點擊選擇Mobile,運行後彈出登錄主頁面,以使用者001登入,如下圖所示:

登入後打開產品管理頁面,效果如下圖所示,點擊![]() 展開查詢欄位:
展開查詢欄位:
