Step1>
地圖使用GoogleMap示範,設計前需要先申請一組金鑰。
(1-1) 首先先訪問此網址,並登入Google帳戶。
https://developers.google.com/maps/documentation/geocoding/get-api-key?hl=zh-tw
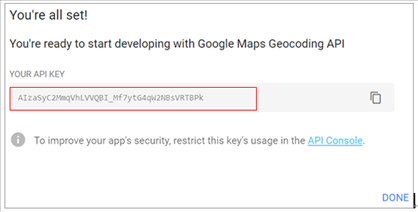
(1-2) 點選右上角的【取得金鑰】按鈕。

(1-3) 選擇或是建立一個新的Projec
完成後按下右下角的【Next】按鈕,會立即取得一組金鑰。


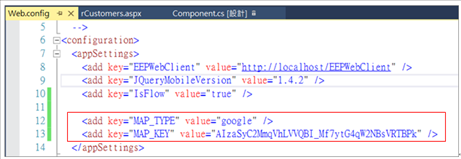
(1-4) 開啟 JQWebClient下的Web.config 加入以下兩行定義並存檔.
<add
key="MAP_TYPE" value="google" />
<add
key="MAP_KEY" value="google帳戶取得金鑰(如上)" />

Step2>
在RWDScriptManager元件上,設置UseMap屬性為True。

Step3>
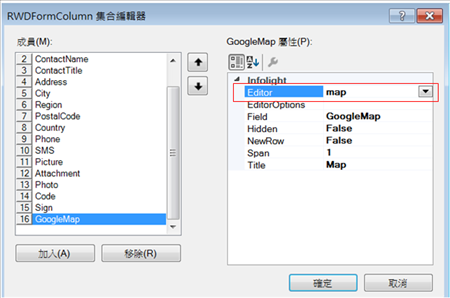
打開rCustomers表單,在RWDDataForm上找到GoogleMap欄位,Editor下拉選擇map。

Step4>
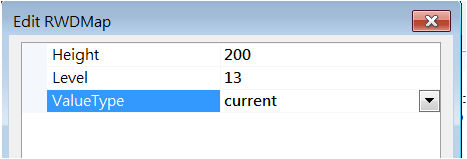
接著,點開EditorOptions中的屬性編輯器,設定ValueType=current(自動定位目前所在的位置)。 (
current, address都是存當前地址,latlng存當前經緯度 )

Step5>
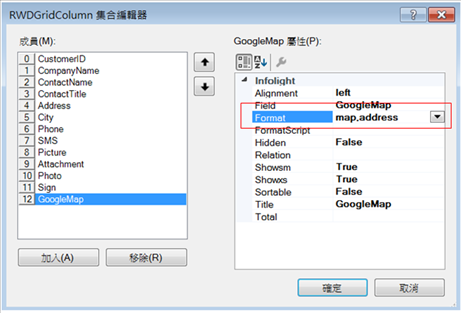
在DataGrid, RWDDataGrid上加入一個欄位GoogleMap將屬性Format設置為map,current 或 若是不想使用自動定位,而是要在DataForm上編輯值,請在DataGrid上顯示欄位值所在的地圖將屬性Format設置為map,address。

Step6>
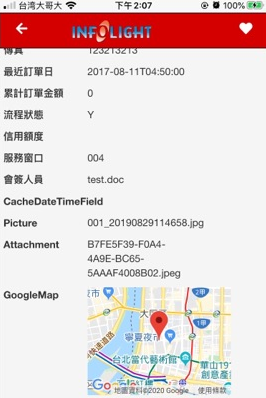
APP執行結果如下圖: