提供推播的送出功能,如同MAIL組件,可以定義接收者(使用者帳號)與標題及內容,推播訊息給對方,接受者只要在線上就會收到訊息。
Step1>
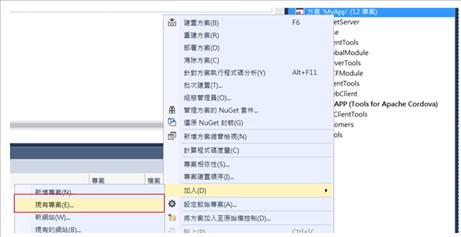
VS方案下按右鍵,加入現有專案,把PushClassLibrary、JdSoft.Apple.Apns.Notifications、sPushNotificationTest專案加入。

Step2>
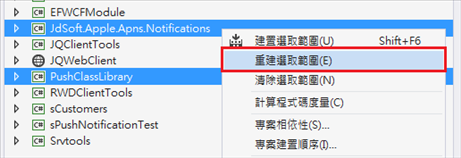
重新建置PushClassLibrary、JdSoft.Apple.Apns.Notifications專案

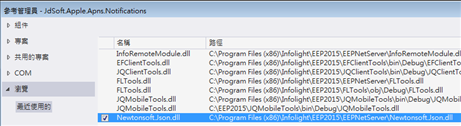
如果有遇到Newtonsoft.Json.dll參考版本不同無法建置成功的時候,可以把參考移除重新加入專案。

Step3>
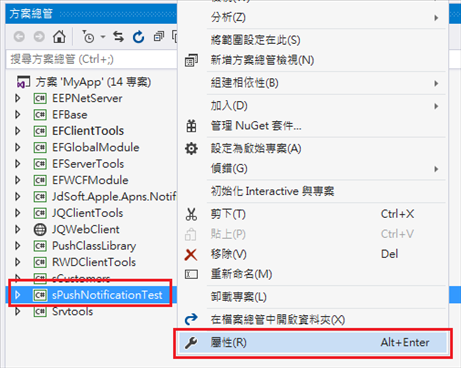
在sPushNotificationTest專案上點選右鍵,選擇屬性。

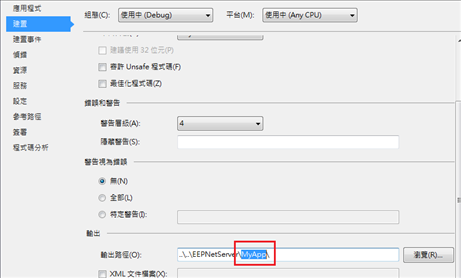
在建置的介面中,偏下方的位置將輸出路徑裡面,Solution1改成MyApp,這樣等下輸出的路徑才是同一個方案。

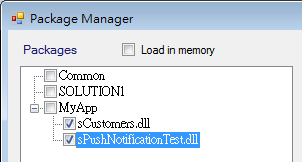
建置完之後將sPushNotificationTest的DLL掛載到NetServer上。

Step4>
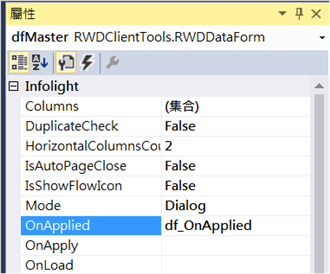
在需要推播的時機點下一行執行推播程式,比如存檔後,寫在RWDDataForm的OnApplied事件。

<script>
function df_OnApplied() {
var USERID = "001";
var messageTitle = "推播主旨";
var message = "推播內容123";
if (message && USERID) {
$.ajax({
type: "POST",
url: '../handler/jqDataHandle.ashx?RemoteName=sPushNotificationTest.USERS', //連接的Server端,command
data: "mode=method&method=PushSampleMethod¶meters=" + encodeURIComponent(USERID + ";" + messageTitle + ";" + message),
cache: false,
async: true,
success: function (data) {
if (data == "OK") {
alert("測試送出");
}
else {
alert("測試有誤: " + data);
}
},
error: function (jqXHR, textStatus,
errorThrown) {
alert("測試有誤: " + textStatus);
}
});
}
}
</script>
Step5>
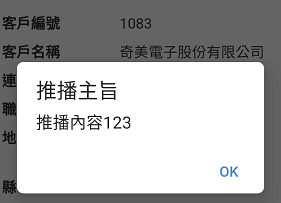
APP執行結果如下圖:
編輯表單後存檔,如果App在背景會收到系統推播通知。

編輯表單後存檔,如果App在前景會收到alert通知。